Figmaでデザイン制作する際に、
1つのアイコンを様々な大きさで使う場面があるとします。
これをVariantsでまとめておくとこんなかんじになります。

これをもっとスマートにまとめる
「FigmaのSlotでコンポーネントを管理する方法」があるらしく、
これを使うとコンポーネント置き場がすっきり綺麗になるそうです。

なので試しにやってみたぞ、というお話です。
Slotってなに?
そもそもSlotって? Figmaの機能かな?と思ってたのですが、どうやらそうではない様子。空のコンポーネントを作り、その中に入るインスタンス要素を入れ替えているようです。
参考にした動画とFigmaファイルです↓
https://www.figma.com/community/file/969234311094210750
(この動画ではカードレイアウトで解説されています)
やってみよう
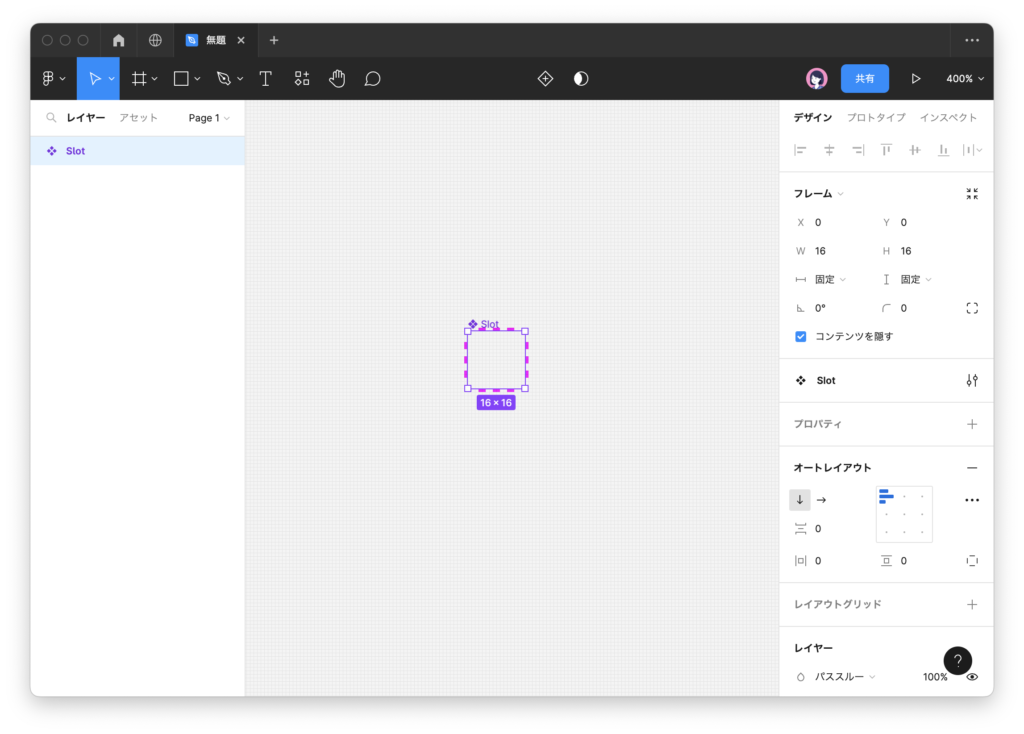
1. Slotコンポーネントをつくる
まずインスタンスを入れる空のSlotコンポーネントをつくります。
長方形ツールで縦横16pxの図形を製作し、Slotという名前を付け
右クリック→「コンポーネントの作成」からコンポーネント化します。
コンポーネント化したら、もう一度選択して右クリック→「オートレイアウトの追加」を選択。右側のオートレイアウトプロパティより上下の間隔やパディングを全て0にします。

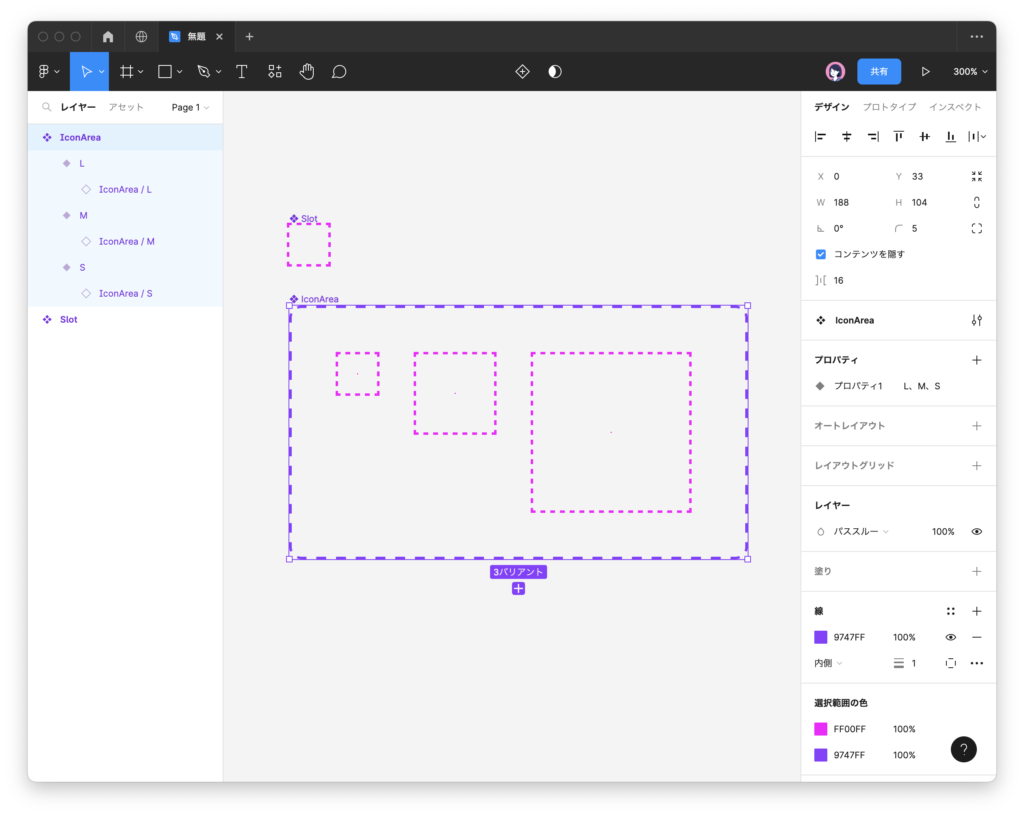
2. Slotの複数サイズ展開をつくる
デザイン内でアイコンを使用する場面を想定して、様々なサイズ展開を作ります。
今回はS(16px)M(32px)L(64px)の3種類にします。
先程製作したSlotをアセットから複製しサイズを変え、
「IconArea / S」「IconArea / M」「IconArea / L」とそれぞれ名前を付け、コンポーネント化。
コンポーネント化したら、製作した3つのIconAreaを選択して
右メニューよりVariantコンポーネントにします。

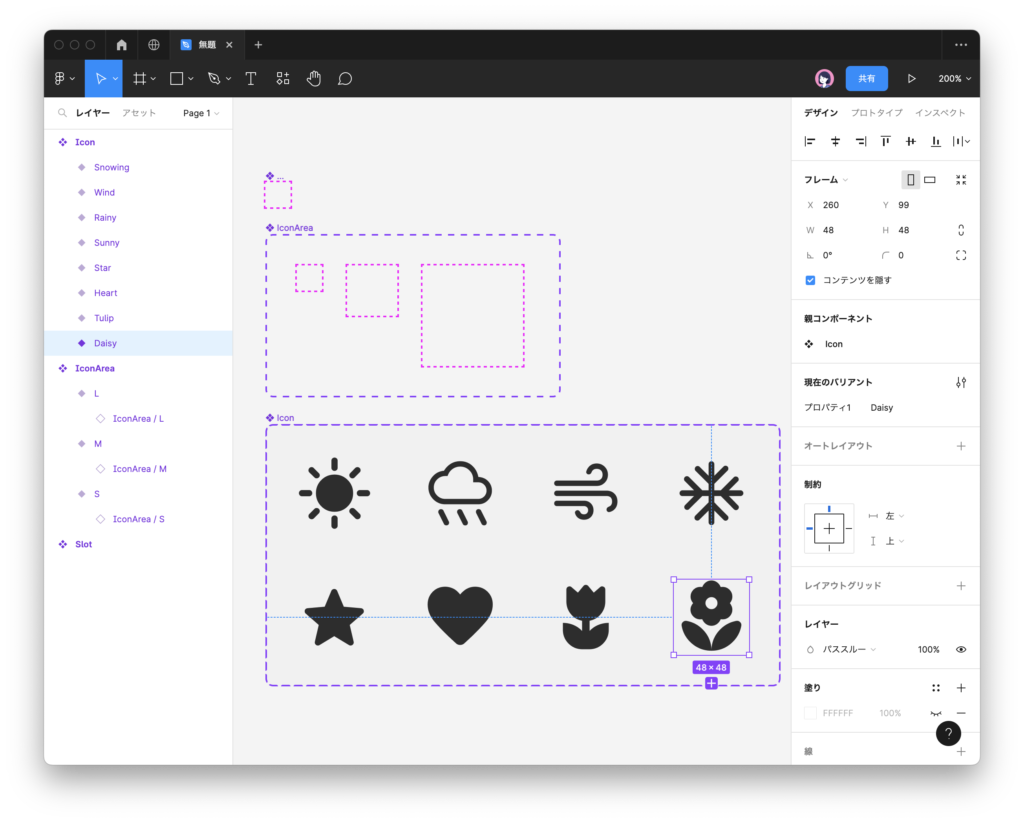
3. アイコンを準備する
実際に表示したいSVGアイコンを用意し、
それぞれに「Icon / アイコン名」の名前を付けてから
コンポーネント化→まとめてVariantコンポーネントにします。

これで準備完了です。
インスタンスを置き換えてみよう
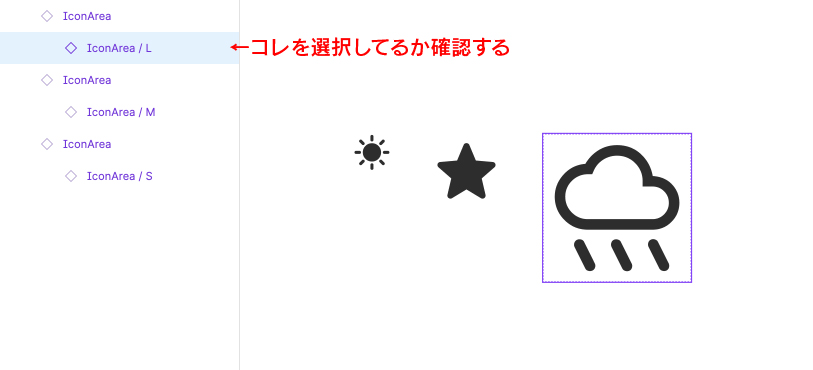
準備ができたら、あとはアセットからIconAreaを呼び出し、
IconArea / L を選択→「インスタンスの入れ替え」からアイコンを選ぶと…
アイコンがIconArea / L の大きさに可変し、インスタンスの入れ替えができました👏

「インスタンスの入れ替え」を選択しても、可変されないので注意です
普通の32pxの四角いコンポーネントを作り、インスタンスの入れ替えをしても
可変されず、元のアイコンの大きさ(48px)になってしまいます。


Slotを使った管理方法は、
アイコンの数が多くなってしまう場合に有効なやりかたのひとつだとおもいます。
皆様も良きFigmaライフをお送りください。