古き良き、サーバーサイドレンダリングなマルチページで一部分だけ動的に書き換える際に、HTML全体を非同期で取得して必要なDOMだけ差し替えるような実装をすることがある。
たとえば WordPress サイトなんかで、サーバーサイドは変更せずに簡易的な非同期遷移を実装しようと思ったらこういう実装になる。
const xhr = new XMLHttpRequest();
xhr.open('GET', 'http://192.168.x.x/hoge/fuga', true);
xhr.responseType = 'document';
xhr.addEventListener('readystatechange', () => {
if (xhr.readyState === XMLHttpRequest.DONE && xhr.status === 200) {
const html = xhr.response.querySelector('.hogehoge-selector').innerHTML;
container.innerHTML = html;
}
});
xhr.send();
注目スべきはここ
xhr.responseType = 'document';
document を指定することで� xhr.response がDocumentで返ってくるので、いきなり querySelector なんかを使うことができるのだ。
こんな感じで実装されていたわりと古いコードがあったのだが、iPhone実機でエラーに遭遇した。

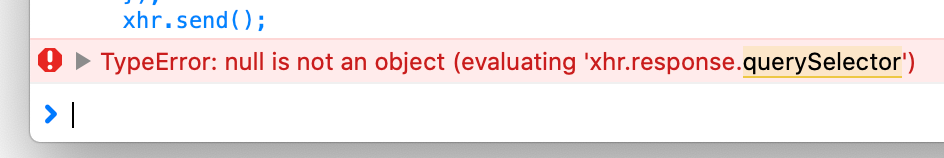
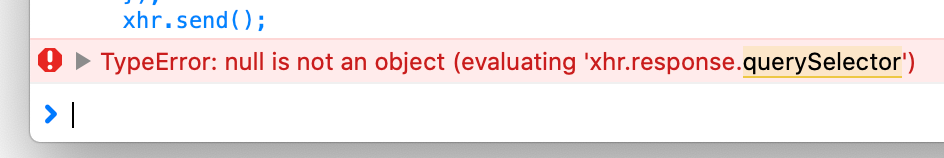
readystatechange リスナー内の xhr.response が null だというのだ。
xhr.readyState === XMLHttpRequest.DONE && xhr.status === 200 という条件式の中にあるにも関わらず。
Webインスペクタのネットワークパネルでレスポンス内容を見ると正しくHTMLがレスポンスされているのも確認できる。
しかもこのエラー、毎回出るのではなく、5回に1回程度の割合で出るのでたちが悪い。
試しにDocumentではなく文字列で取得してみる
if (xhr.readyState === XMLHttpRequest.DONE && xhr.status === 200) {
console.log(xhr.responseText);
}

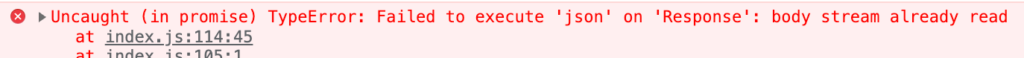
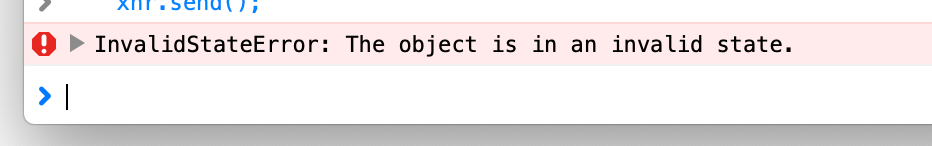
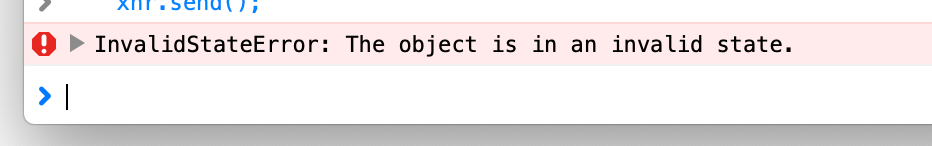
xhr.responseText にアクセスすらできない状態で、エラー内容もよくわからない。
エラー文でググってみると、どうやらガーベジコレクションが行われたオブジェクトに対してアクセスしたときに出るエラーのようだ。まだ使ってないのにGCが発火してしまったらしい。
今回この事象に遭遇したのは2000行超あるかなり巨大なHTMLだったので、試しに500行くらいまで減らしてみると、案の定エラーが出ることはなくなって、正常動作が確認できた。
少しずつ行数を増やしていくと、徐々にエラーになる確率が増えていくような感じがあるので、やはりメモリ管理にバグがあるらしい。
手元の環境では、下記で発生することが確認できた
- iPhone X : iOS 15.0, 15.0.1
- iPad Pro 11インチ (第1世代) : iPadOS 15.0
Mac Safari や iOS シミュレータでは再現しなかったが、母艦の搭載メモリや起動しているアプリなど、条件によっては発生するんじゃないかとおもう。
行った対処法としては、
xhr.responseType = 'document';
これを使うのをやめて、textで取得し、 DOMParser なりなんなりで自分でDocumentに変換してやる。
xhr.responseType = 'text';
xhr.addEventListener('readystatechange', () => {
if (xhr.readyState === XMLHttpRequest.DONE && xhr.status === 200) {
const parser = new DOMParser();
const doc = parser.parseFromString(xhr.response, 'text/html');
console.log(doc);
}
});
もしくはレガシーコードは窓から投げ捨てて、素直に fetch で書き直してればこんなバグには遭遇しないのだ。
fetch('http://192.168.x.x/hoge/fuga')
.then(response => response.text())
.then(text => {
const parser = new DOMParser();
const doc = parser.parseFromString(text, 'text/html');
console.log(doc);
});
いまどきXHRなんて使ってんのが悪い。