管理画面があるようなWebサイト・Webアプリを作るとき、稀によくHTMLテキストを値として入力したいという要件があります。
Webサイトの運用者がある程度自由に内容を書き換えられる必要があるコンテンツ、例えばWordPressの記事本文などがそうですが、管理画面ではWYSIWYGエディタのようなものだったり、場合によってはmarkdownを書く仕様だったりすると思います。
これを表示する側の実装ではその部分にも当然スタイルを当てなければなりませんが、多くの場合は出力されるHTMLに自由にクラス名などを付与することができないため、 <h1> や <p> など、クラス名のついていない素のタグに対してスタイルを適用することになります。
例えば、下記のような。
<div class="post_content">
<h1>見出し1</h1>
<p>ほげほげ</p>
<h2>見出し2</h2>
<ul>
<li>リスト1</li>
<li>リスト2</li>
</ul>
</div>
.post_content h1 {
font-size: 24px;
font-weight: bold;
}
.post_content h2 {
font-size: 20px;
font-weight: bold;
}
.post_content p {
margin-top: 12px;
margin-bottom: 12px;
}
.post_content ul {
list-style: disc;
}
...
私はこういうスタイルを書くとき、このサイトがベースのスタイルとしてtailwindやリセットCSSを使っているとしたら、わりと気を使うんですよね。
h1やpのようなよく使うタグはもちろんデザインに合わせてスタイルを書いておきますが、 <blockquote> みたいな普段使わないような、デザインの想定にもないようなタグを使われた場合、スタイルを用意できておらず見た目ではdivと同じになってしまいます。
normalize.cssをベースにしていれば少なくともデフォルトのスタイルが存在するので、スタイルがないよりマシだと思いますが、ベースがリセットCSSだと前後の余白すらなくなってしまって酷い見た目になります。
上記の例で言うところの .post_content 以下だけCSS的に隔離ができて、normalize.cssもしくは独自のCSSを適用できるのだとしたら、外からの影響を受けずに堅牢なスタイルが作れるのではないかと思いました。
親要素からの隔離だったら ShadowDOM が使えるのでは? というのが今回の話の趣旨になります。
ShadowDOMとは?
詳しい説明はみんなだいすき MdN を見てもらうとして、一言でいうならばDOMツリーの中に独立したDOMツリーを構築する機能のこと。
その影響としてCSSのスコーピングが可能になります。
ShadowDOMの外はtailwind、中はnormalizeができるわけですね。
<div class="js-dom-prison">
<h1>見出し1</h1>
<p>ほげほげ</p>
<h2>見出し2</h2>
<ul>
<li>リスト1</li>
<li>リスト2</li>
</ul>
</div>
.js-dom-prison をShadowDOMのrootにして、内容物をすべてShadowDOMの中に配置し直します。
const container = document.querySelector('.js-dom-prison');
const children = container.childNodes;
const shadowRoot = container.attachShadow({mode: 'open'});
shadowRoot.append(...children);
ShadowDOMの中にnormalize.css(もちろん、独自のCSSでも可)を適用したい場合は、こう↓
const container = document.querySelector('.js-dom-prison');
const children = container.childNodes;
const shadowRoot = container.attachShadow({mode: 'open'});
const stylesheet = document.createElement('link');
stylesheet.setAttribute('href', 'https://necolas.github.io/normalize.css/8.0.1/normalize.css');
stylesheet.setAttribute('rel', 'stylesheet');
shadowRoot.append(stylesheet, ...children);
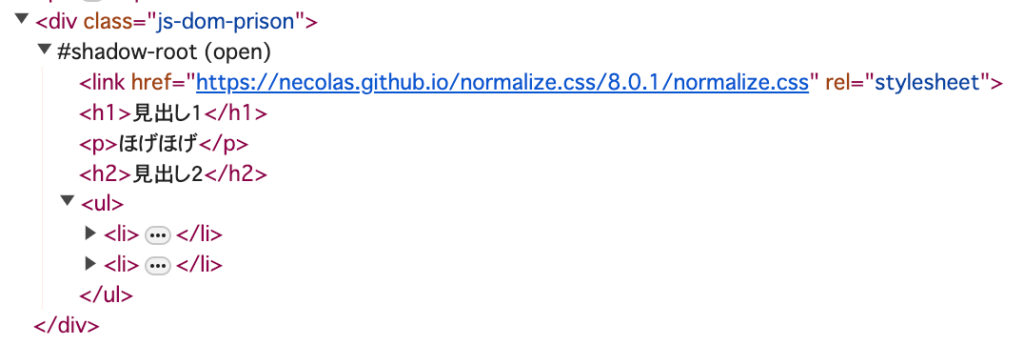
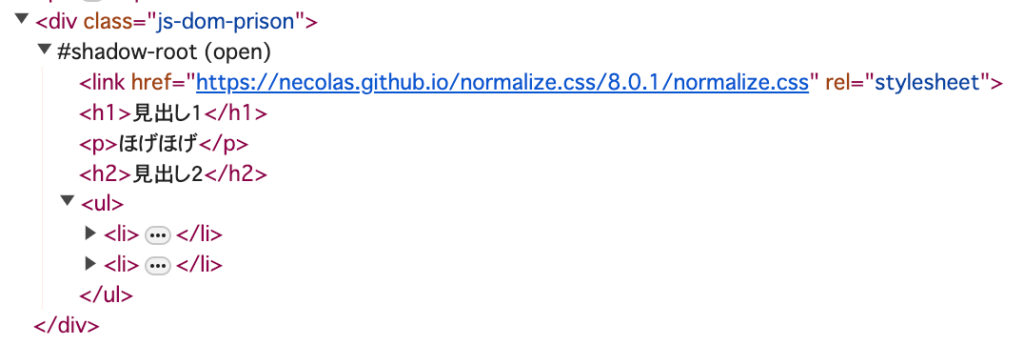
これをDevToolsでみるとこうなります↓

あえてinnerHTMLなどを使わずに最初から .js-dom-prison にHTMLを展開しておくことで、たぶんSEO的にも問題にならない。(たぶん)
querySelector等で探せなくなるなど、デメリットがないわけではないので使い所が選ぶ必要がありそうですが、iframeなどと違ってオーバーヘッドも小さいですし、もののJS数行でCSS的に隔離ができるので、ハマる状況ならとてもスマートなんじゃいかと思ってます