Figmaのアップデートで「マルチ編集」機能が追加されました。
編集したいオブジェクト(またはテキストなど)を選択したあとに
Command+Option+Aを押すとフレーム間をまたいで一括で選択されるという、
今までありそうでなかった代物です。
フレームをまたげると、たくさんのフレームを置いてるデザインファイルの作業時には特に便利そうです。
↓公式のFigmaファイルはこちら
Multi-edit playground
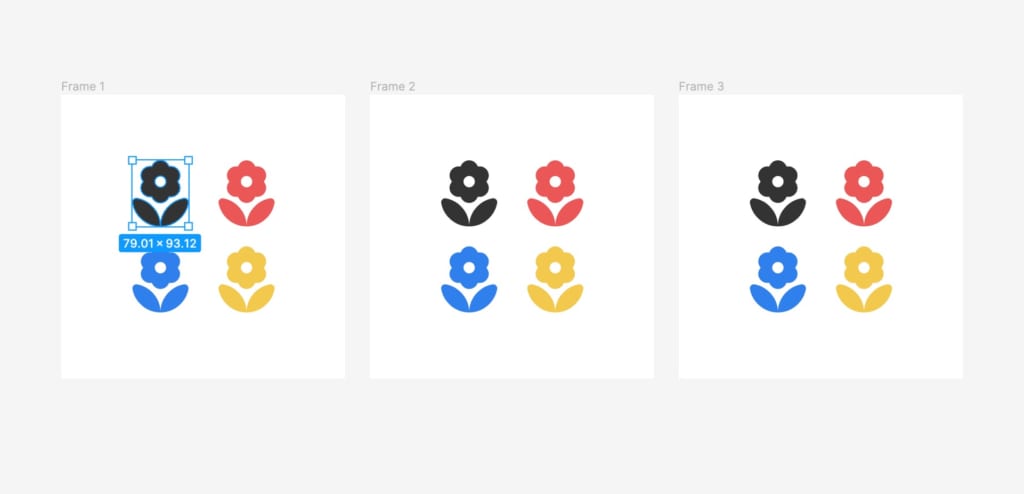
まずは選択したいオブジェクトを選ぶ

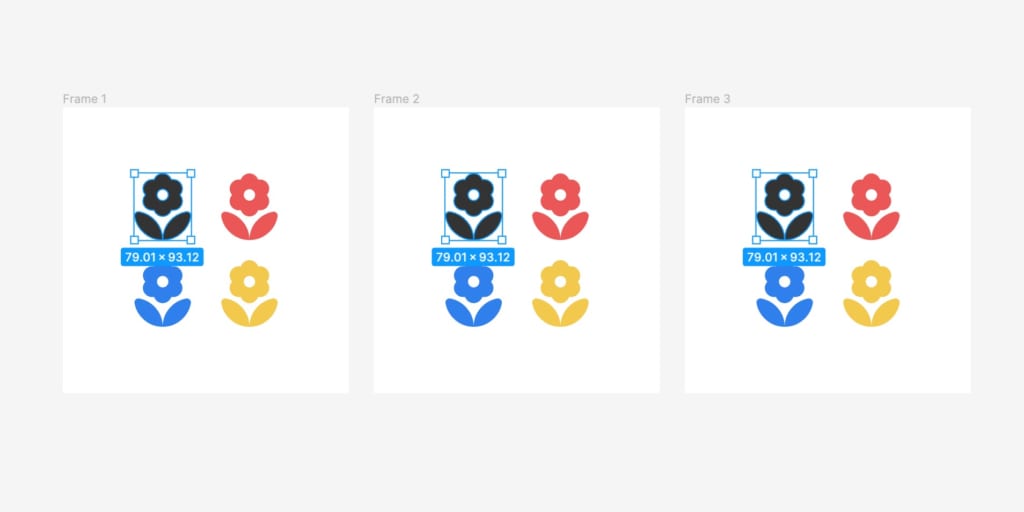
Command+Option+Aを押すと、
フレームをまたいで同じオブジェクトが選択される
その後は任意で色変えたり色々できる

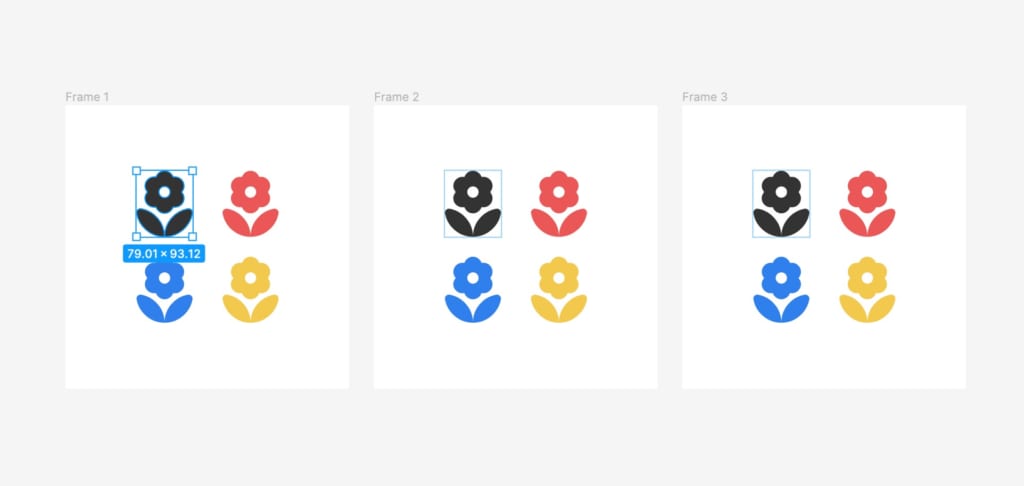
オブジェクトを選択してShiftを押すと
どこにあるかが青色のボックスで表示される
確認するだけならこれでもいいかも

これコンポーネントでよくね?
しかし、この機能を知ったFigmaユーザーはこう思うでしょう。
「これ編集するなら最初からコンポーネントにてしおけばよくね?」
…私も、最初はそう思いました。
コンポーネント化しとけば編集も楽じゃん? と。
しかし使い所がちょっと違うのです、こいつは…
コンポーネント化する前に役立つんだ
このマルチ機能、私のようなズボラデザイナーの活用方法としては
このような場面で役立つと思っています
このアイコンこのページでしか使わないから
コンポーネント化しなくていっか!
↓
なんだかんだ複数ページに使用することになるが、
そのまま複製して使う
↓
やっぱコンポーネントにしとけばよかったと後悔しつつ
置き換え作業をする
こういった雑なデザインファイルを作った時に役立つのです。
一括で選択できるから、同じオブジェクトがどこに置いてあるかかすぐにわかるのです
ズボラデザイナー(主に私)にとっては、救世主のような存在になるかもしれません
後々困るのは自分だとはめちゃくちゃ分かっているんですが、
勢いでガーッと作ってる時はコンポーネント化めんどい!後でやろう!と、
ついその場のライブ感を優先してしまうこと、ありますよ…ね?
ファイルやコンポーネント管理をきっちりしている方も、
マルチ機能に救われる場面があるとおもいます。
あなたもFigmaを信じましょう。Figma is GOD.

