ここ数年3Dの作品をよく見かけるようになり、
やってみたくても中々ハードルが高くて躊躇していたのですが…
普段使ってるPhotoshopで3Dつくれるらしいぞ → 実際にやってみた!ので記事にしてみました。
用意するもの
- Adobe Illustrator(作画)
- Adobe Photoshop(3D作画)
- Adobe Dimension(3D出力)
CreativeCroud課金者なら上記ぜんぶインストールできます
(※ちなみにPhotoshopでパス書く場合はIllustrator不要です)
主な流れとしては、
① Illustratorでパス書く
② Photoshopで3Dにする
③ Dimensionで3Dを編集する
の3工程です。
早速やっていこう
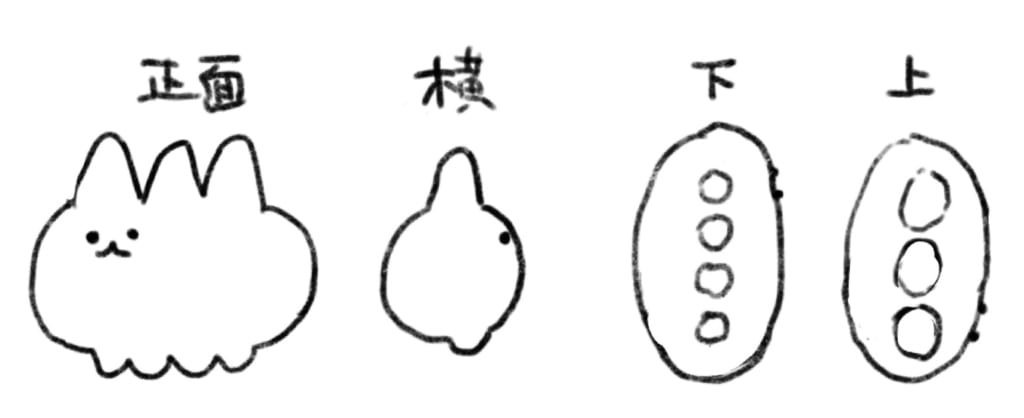
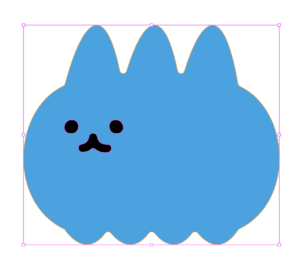
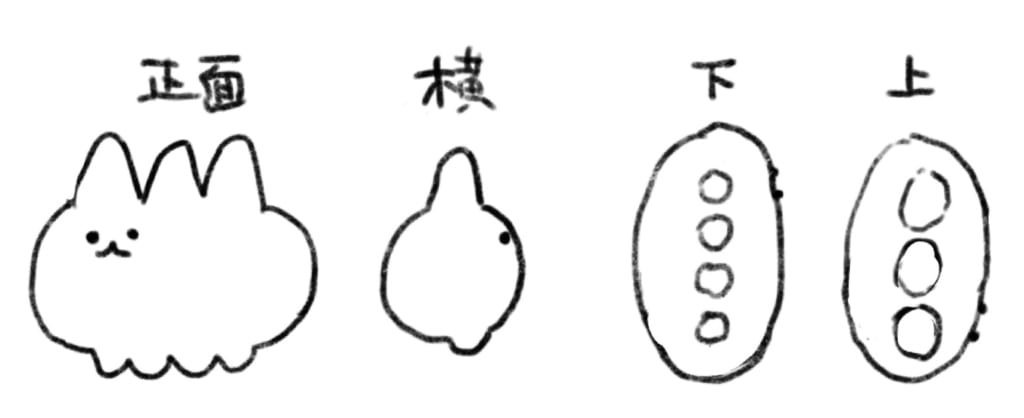
今回は私のキャラクター「おもち」を3Dにしたいと思います。

おもちです。白くてまるい。足が4本、角が3本あります。
1. パスデータをつくろう

Illustratorを起動してペンツールでキャラクターのシルエットのパスを書きます。
(※ Photoshopでパス描ける方はIllustrator使わなくてOKです)
パスを描くときは3Dにした際のガタつきを減らすため、
なるべくアンカーポイントを減らし、左右対称にするとよい感じです。
また、丸いシルエットにするためコーナーを角丸にしておきます。
(色は後で変更するのでわかりやすいよう水色にしています)
保存形式はaiでOK。体と顔パーツは別のaiファイルにしておきます。
2. Photoshopで読み込んで3Dにする
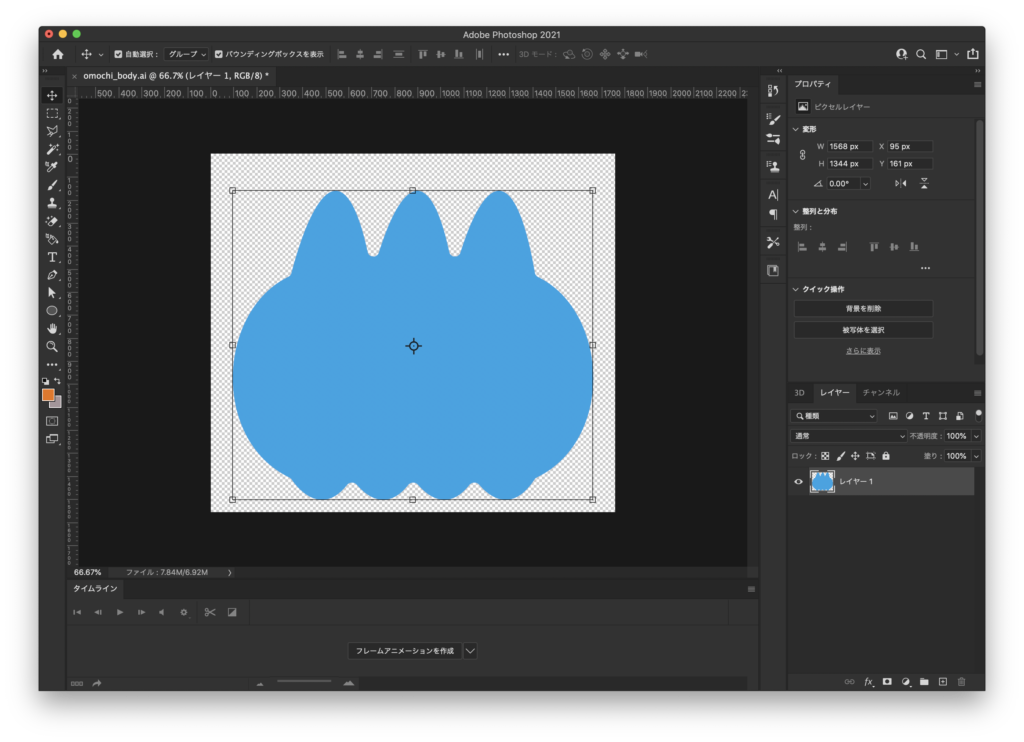
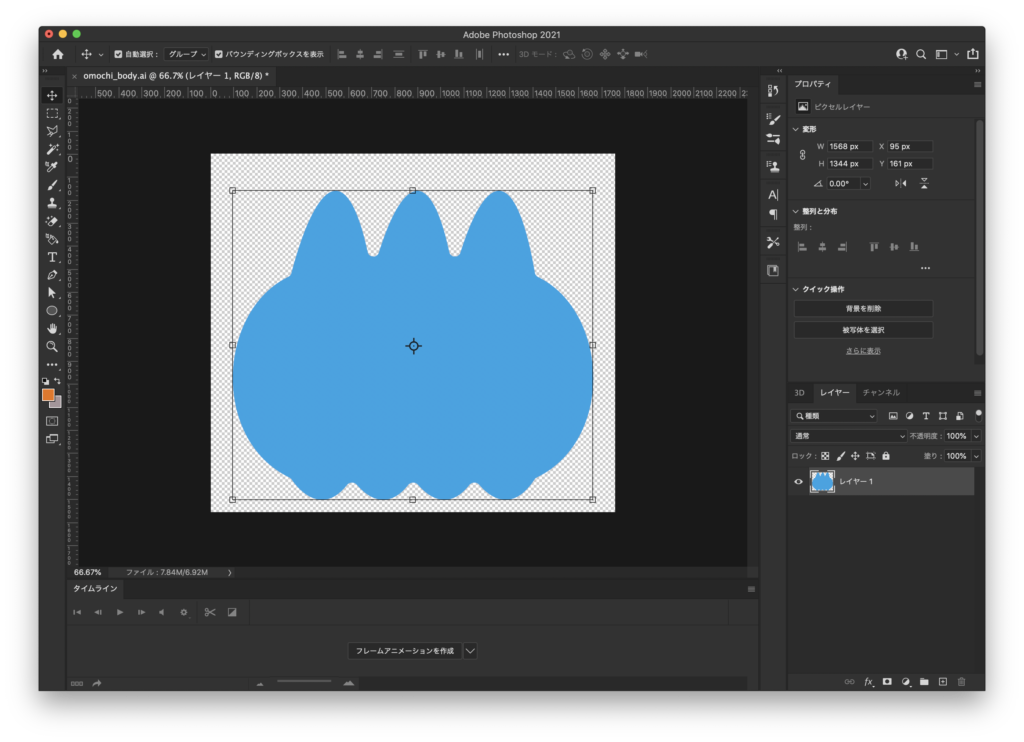
先ほど作成したaiファイルをPhotoshopで読み込みます。
解像度は300dpi、カラーモードはRGBカラーにしましょう。
(RGBカラー以外だと3D作成できません)

読み込み後はレイヤーを選択し、
メニューバーの[3D]→[選択したレイヤーから新規3D押し出しを作成]を選択します。
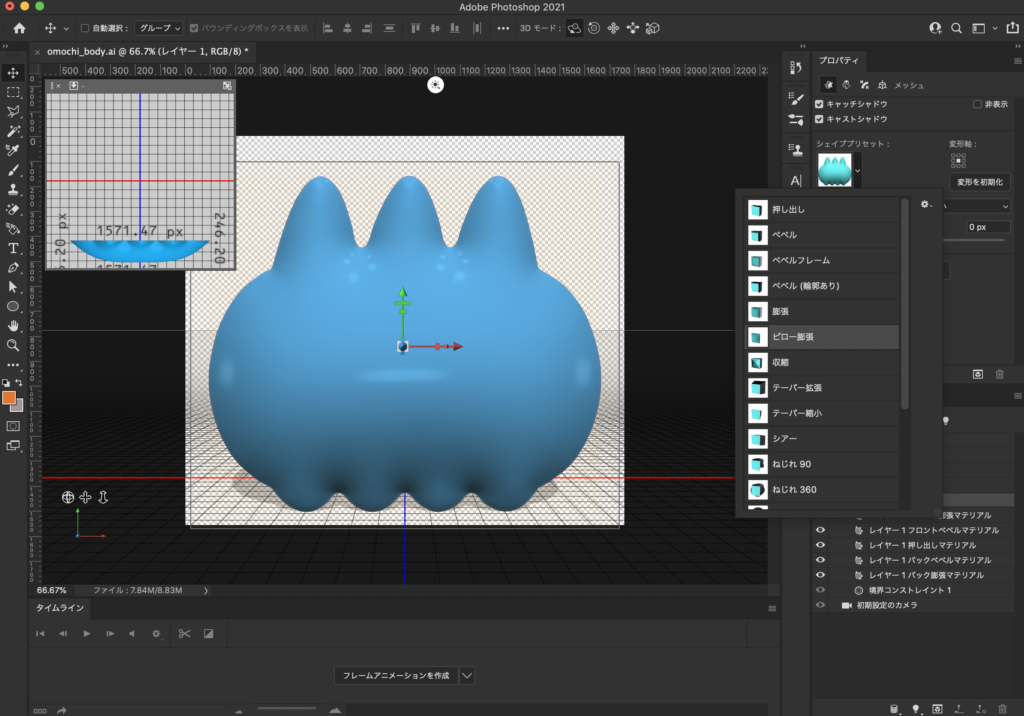
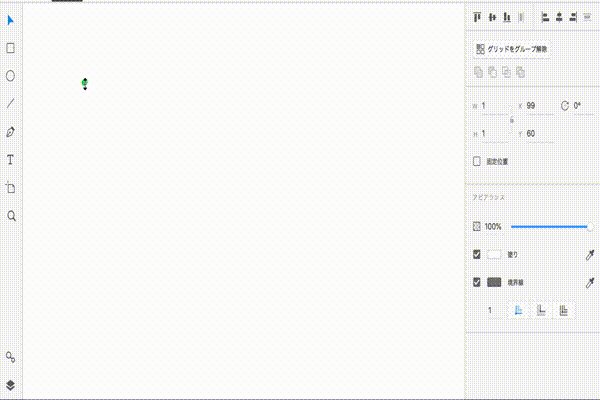
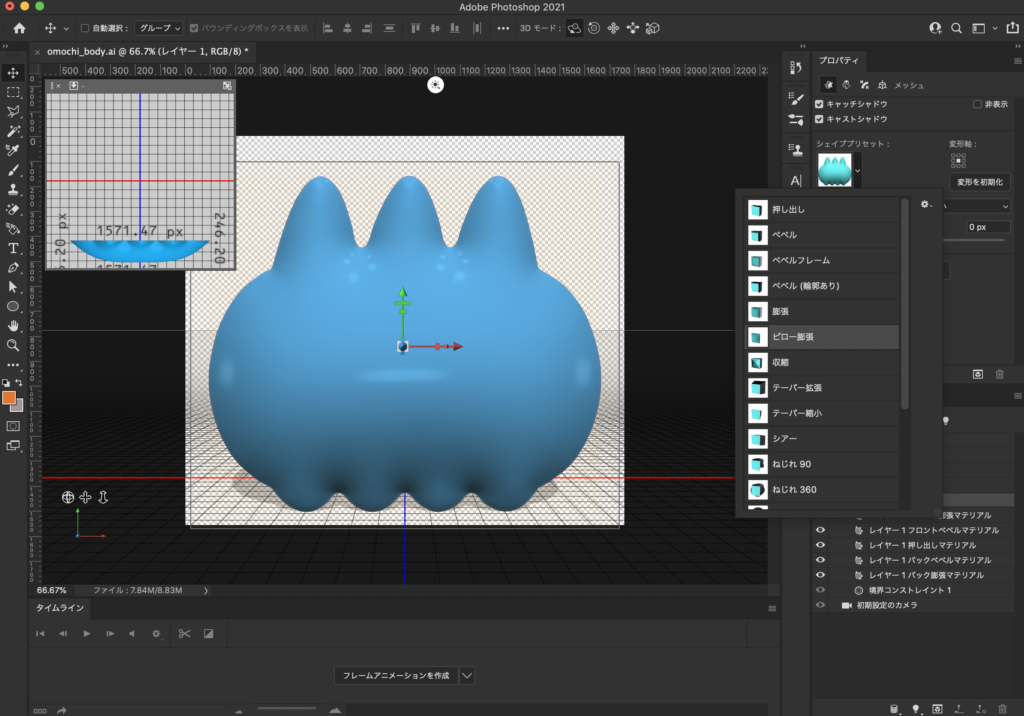
図がなんとなく3Dぽくなって、3Dメニューが出ます。

3Dメニューのレイヤー1を選択し、プロパティのシェイププリセットからピロー効果を選択します。すると何だか表面がぷっくりします。

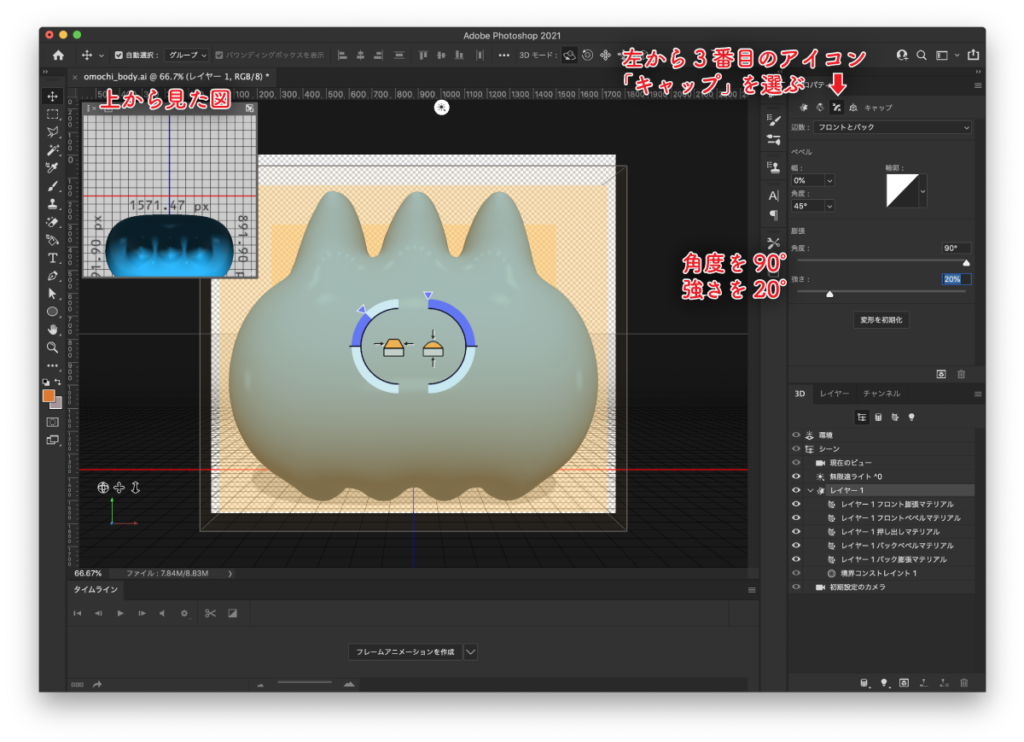
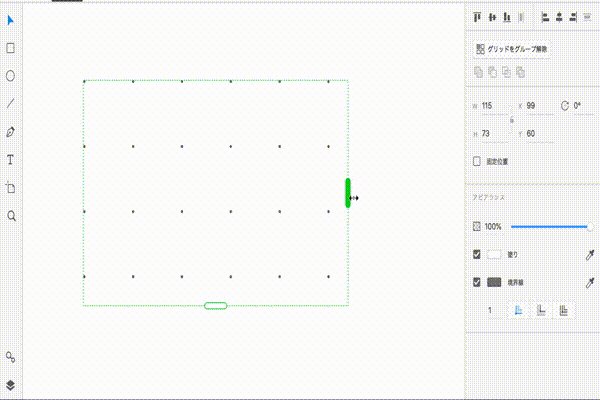
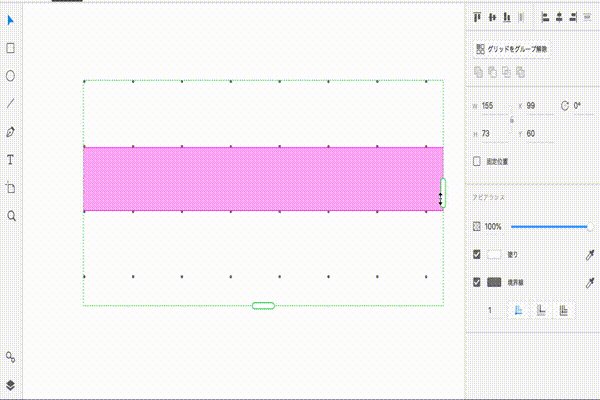
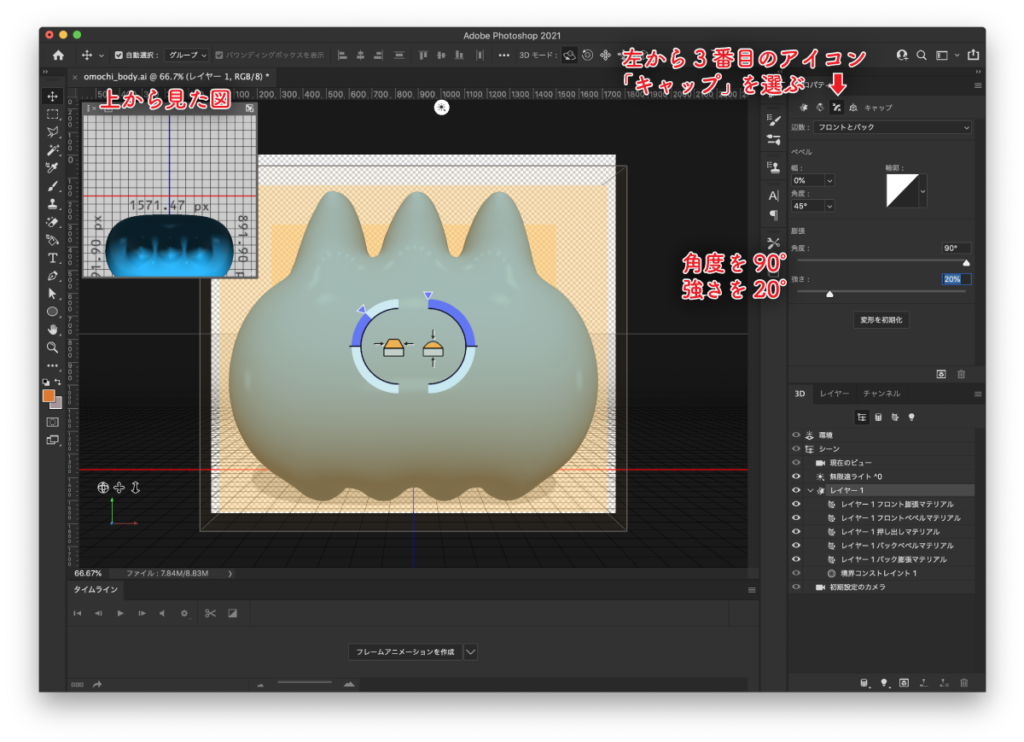
次はプロパティのキャップに移動し
変数を[フロントとバック]、膨張の角度を[90°]強さは[20%]に設定します。
強さを上げるとふくらみが強くなります。

好みのふくらみ加減になったら、座標→座標を初期化をクリックして座標位置をリセットしておきます。

ここまでできたら書き出しましょう。
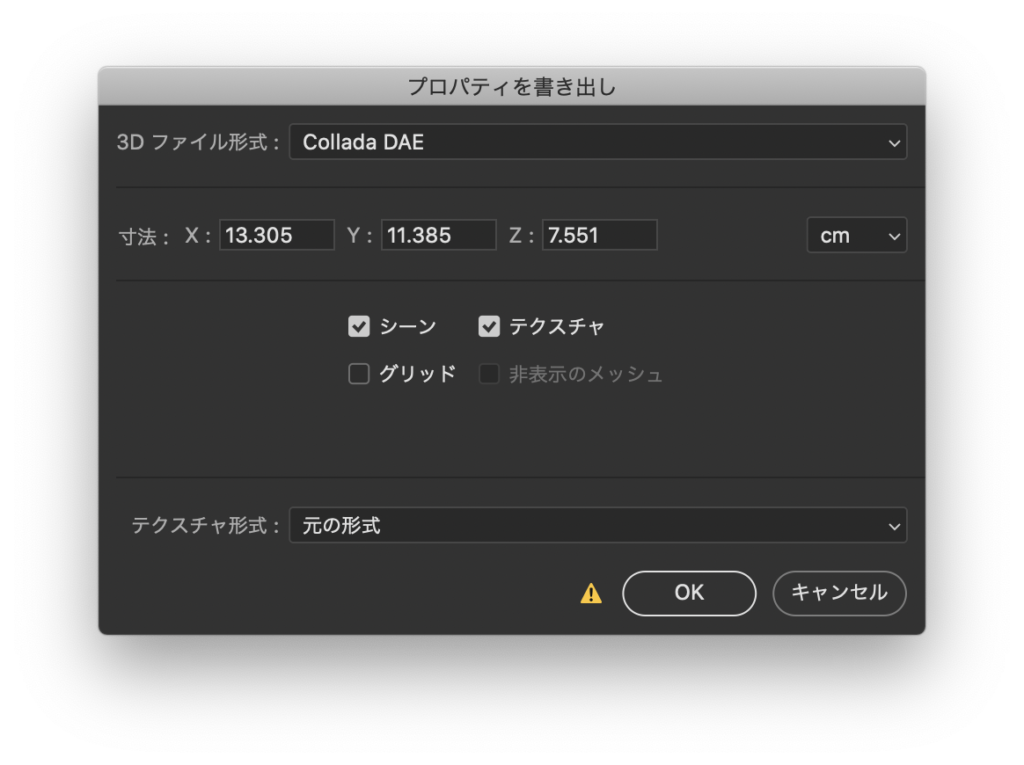
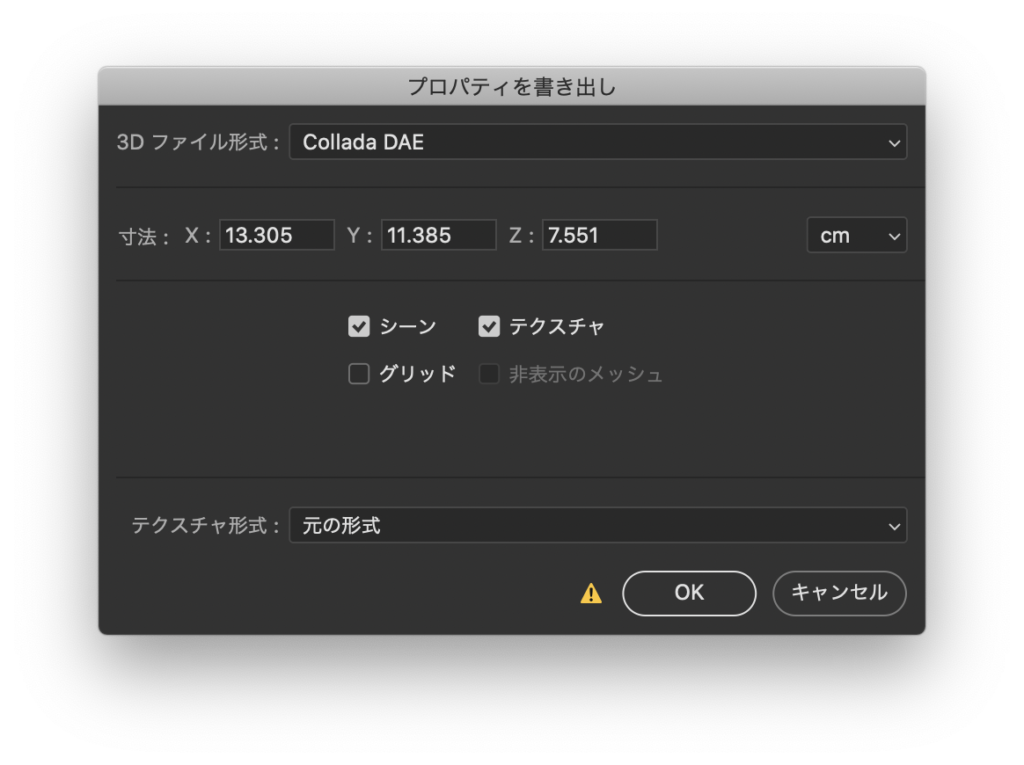
メニューバーの[3D]→[3Dレイヤーを書き出し]を選択します。
3Dファイル形式を[Wavefront|OBJ]に変更して保存します。

同じ工程で顔パーツも作成します。
すべてのパーツができたら、次はDimentionで3Dデータを編集します。
3. Dimentionで3Dを編集する
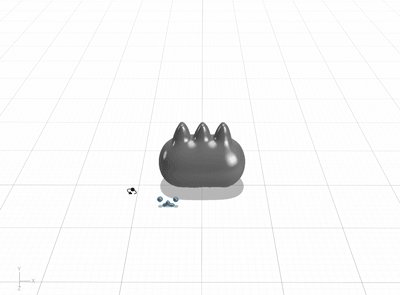
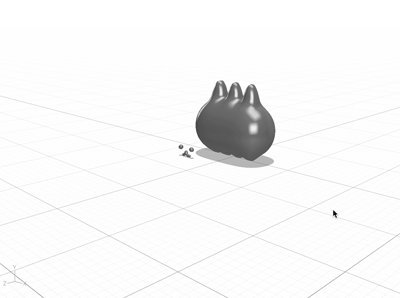
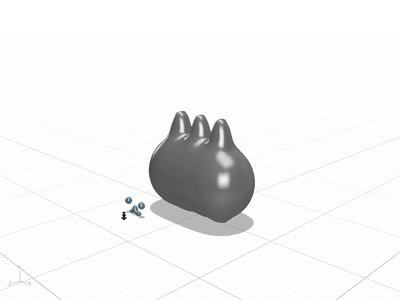
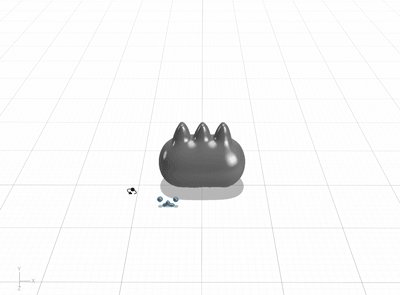
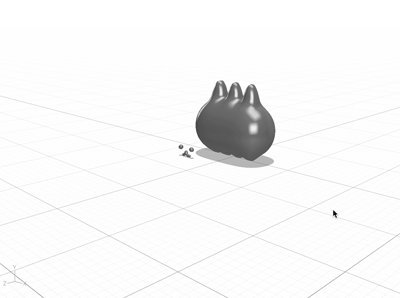
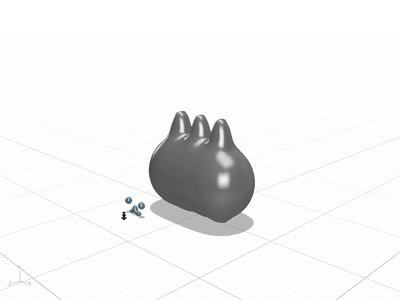
Adobe Dimensionを起動して、ファイル→開くで先ほど作成した体パーツの.objファイルを読み込みます。
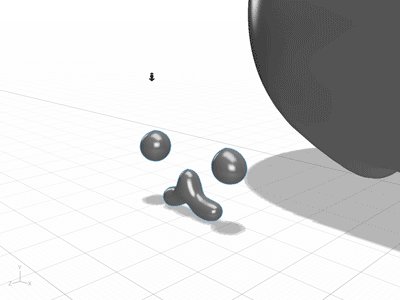
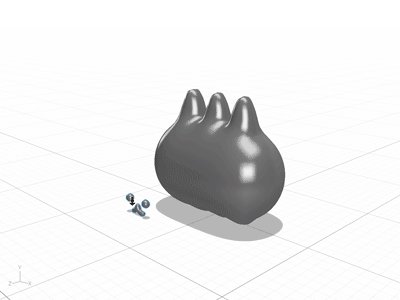
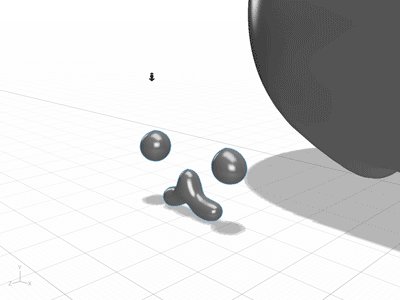
その後、顔パーツの.objファイルを上にドラッグしてパーツが2つ並ぶように配置します。

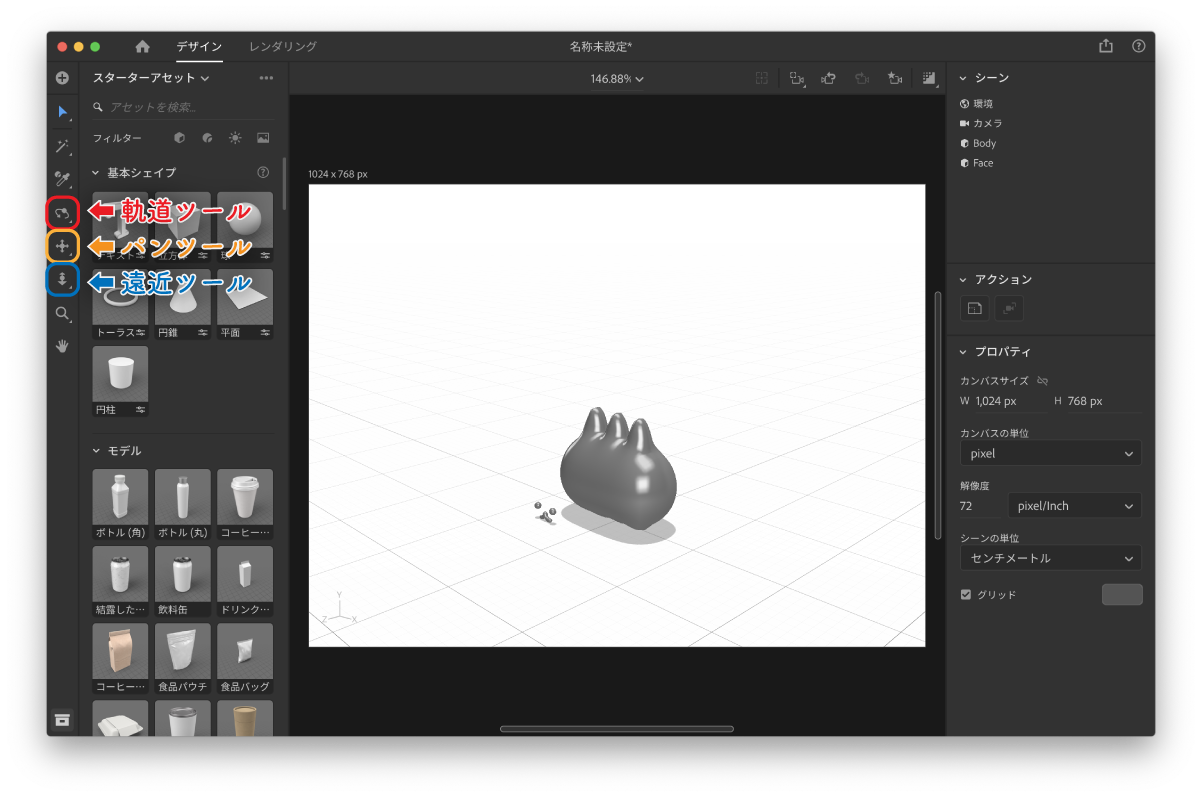
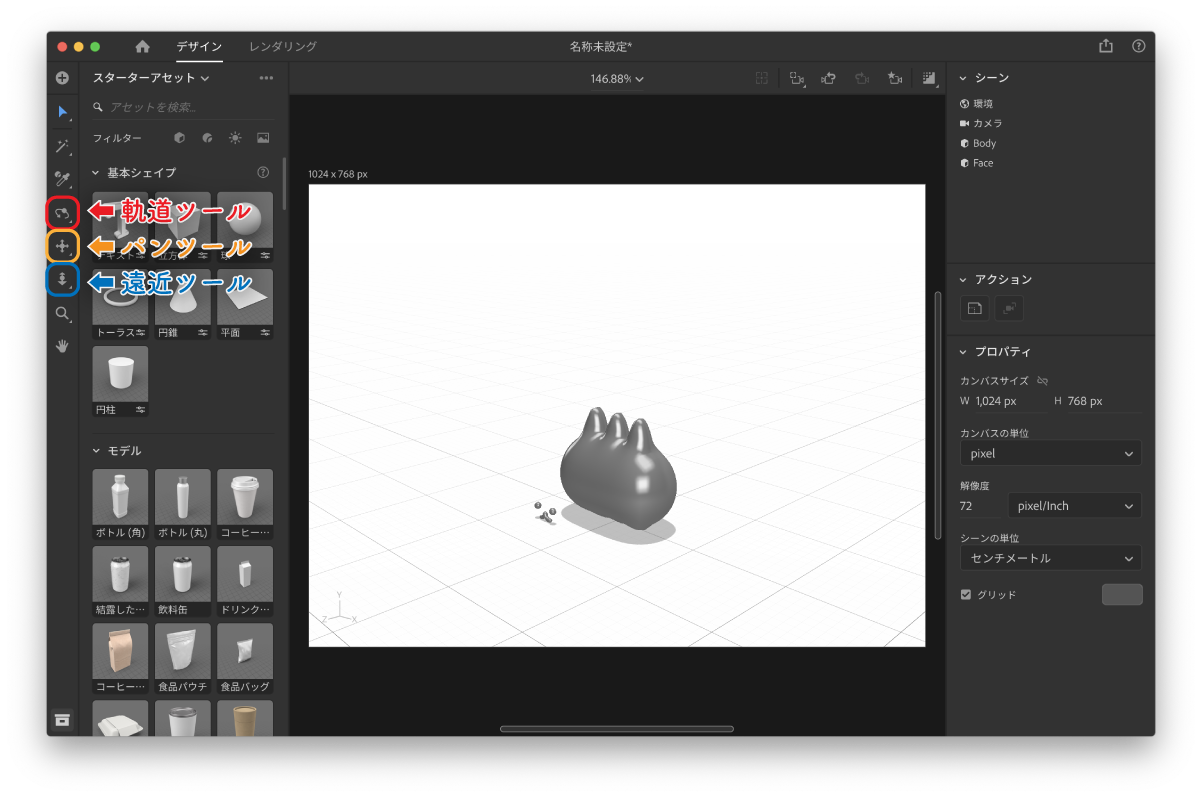
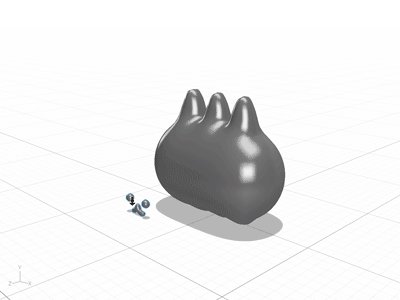
ここから軌道カメラツールなどを駆使しつつ顔パーツを体パーツに埋め込みます。

↑軌道カメラツール。ぐるぐる回る

↑パンツール。近寄ったり離れたりする

遠近ツール。手前に寄せたり遠ざけたりする
カメラツールをいじりすぎて位置がごちゃごちゃになってしまったら
メニューバーのカメラ→ホームビューに切り替え(または⌘B)で初期位置に戻しつつがんばります。

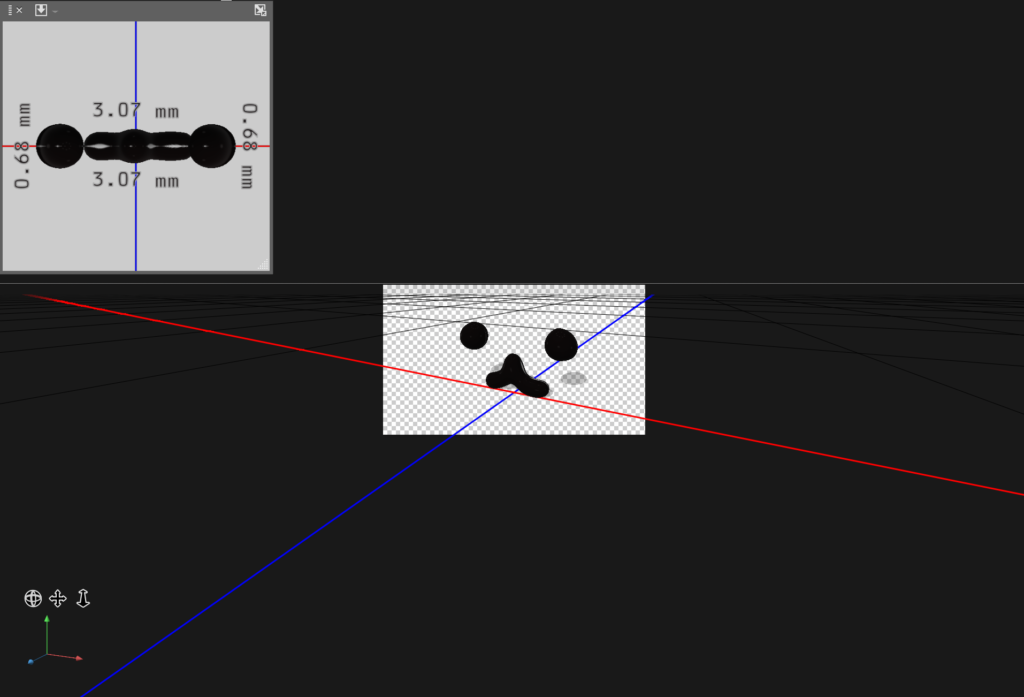
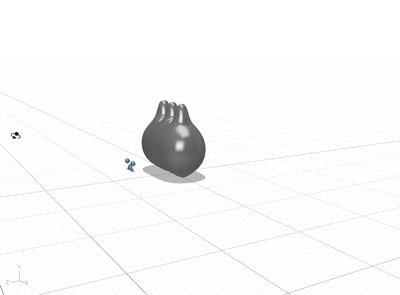
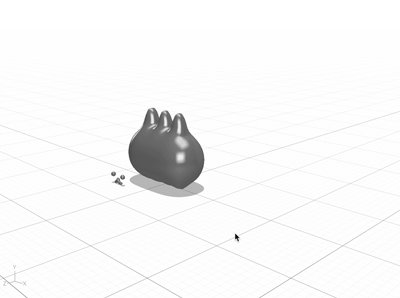
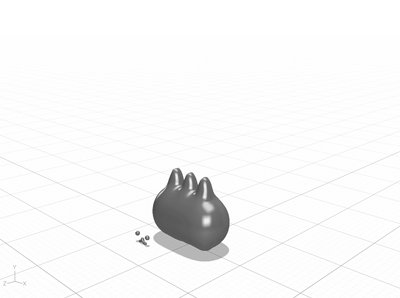
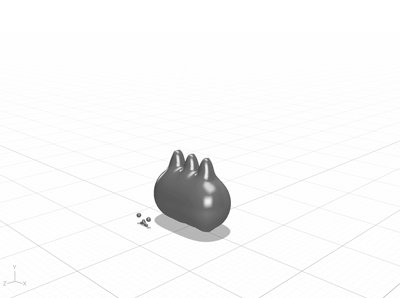
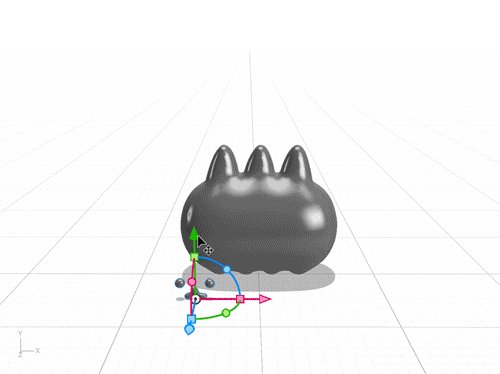
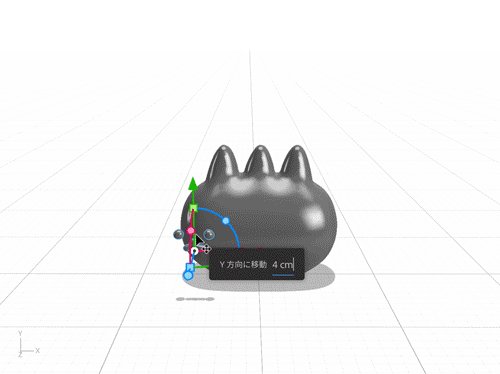
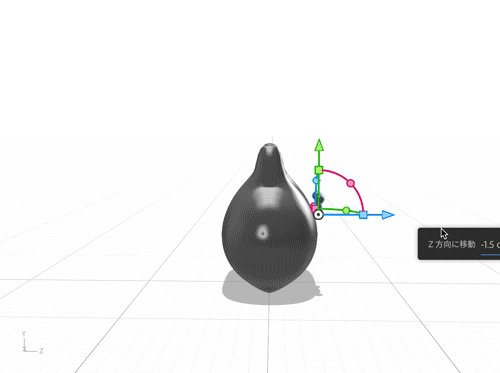
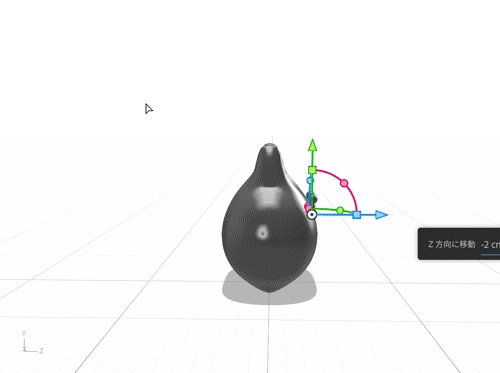
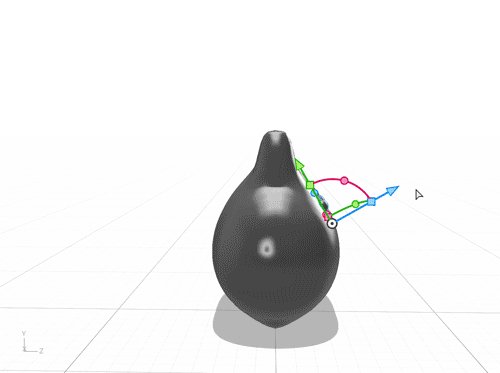
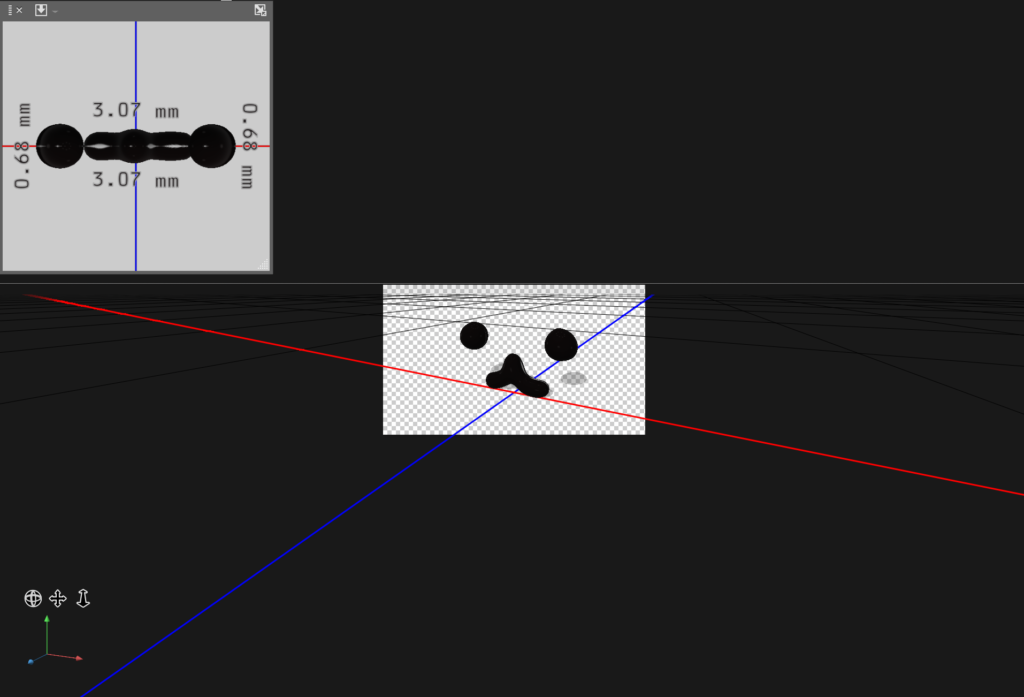
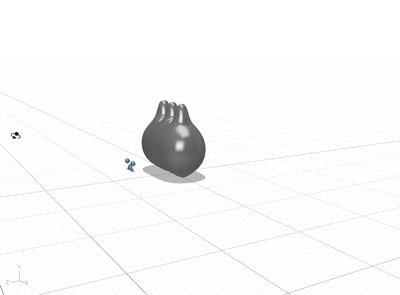
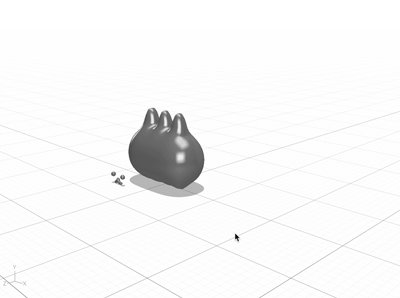
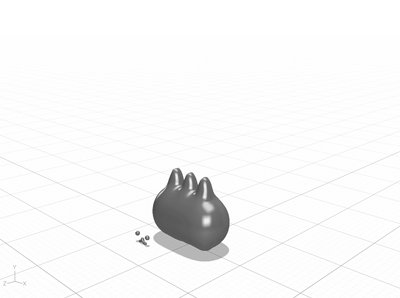
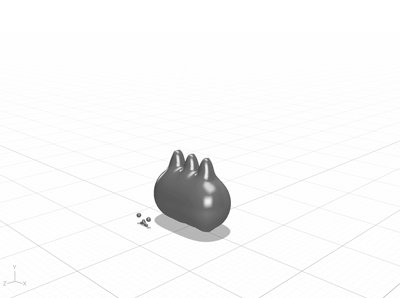
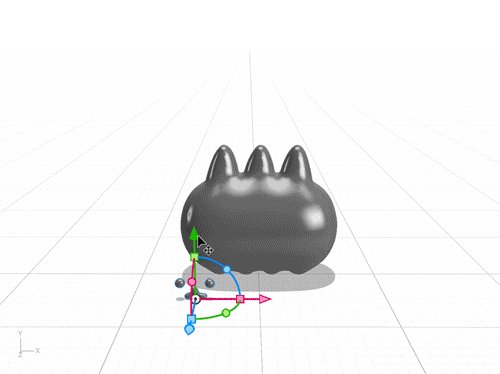
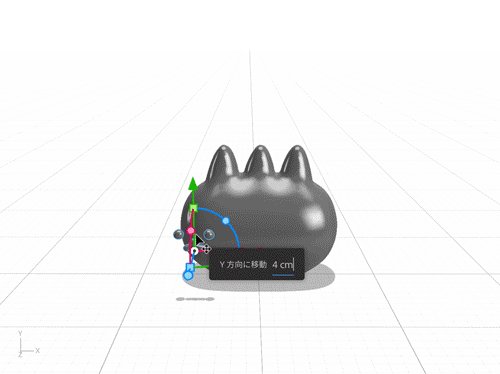
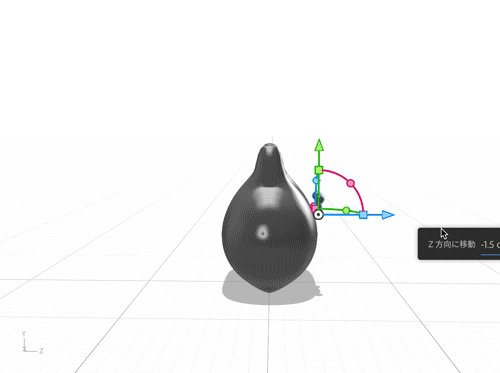
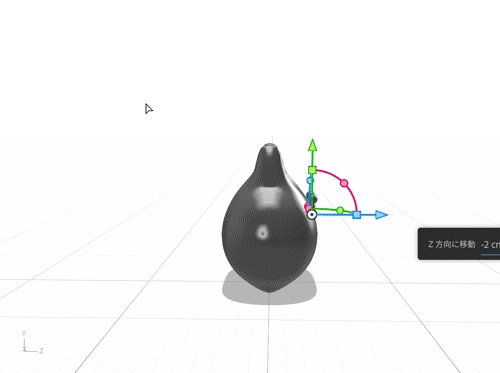
顔パーツを選択し、緑色の矢印を選択して十字キー↑を連打。顔の位置を少しずつ上げます。
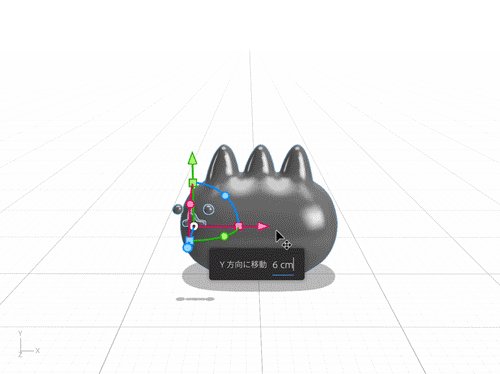
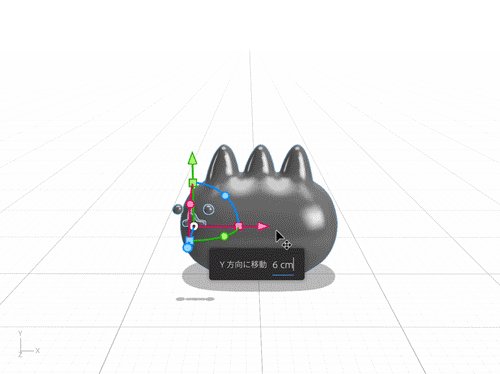
位置が定まったら次は赤色の矢印を選択して少しずつ横に移動させます。

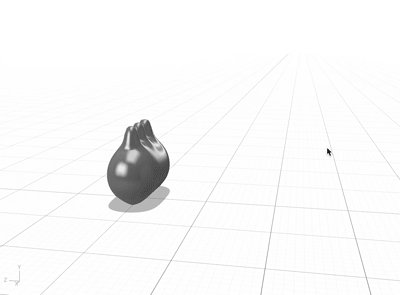
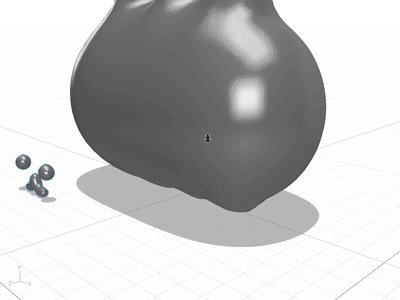
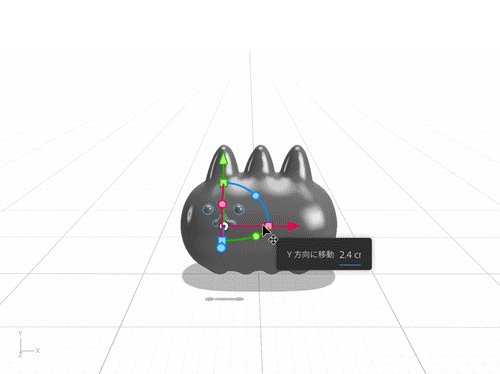
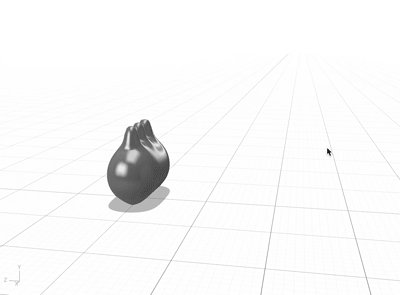
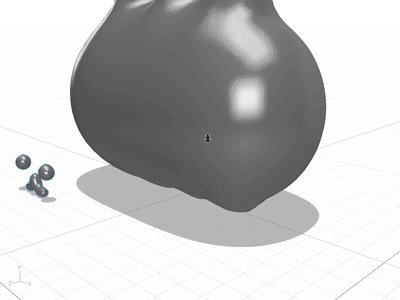
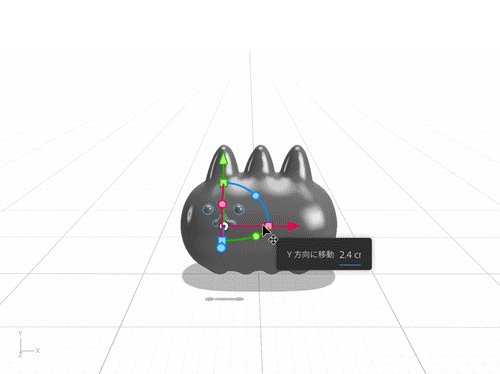
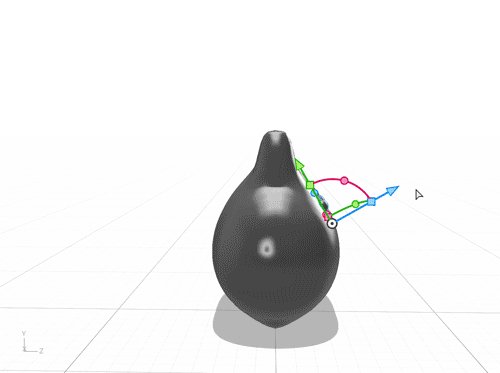
カメラの視点を上に持っていき、顔パーツが半分埋め込むまれるよう調節します。
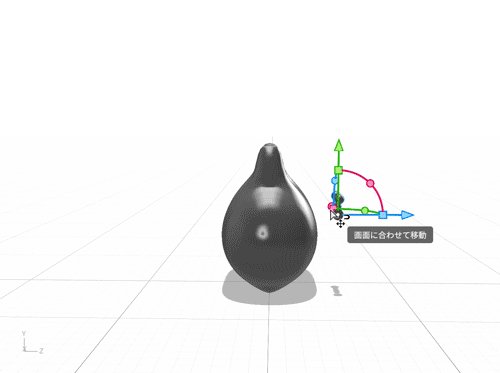
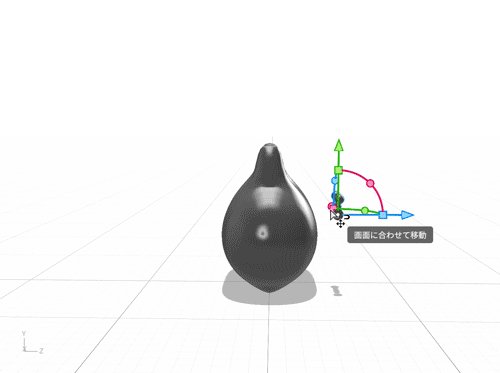
納得のいく位置に調整できたら、最後に顔パーツと体パーツをグループ化しておきます。
3Dの組み立てが完成したら後は質感と色を変えます。

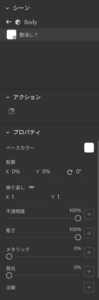
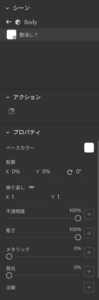
マットな質感にしたいので、本体パーツをクリックして
スターターアセットの中にある[Adobe標準マテリアル]から[艶消し]を選びます。
プロパティのベースカラーを白色(RGB 255,255,255)に変更します。
顔パーツも艶消しの黒色(RGB 20,20,20)にしました。

ここまでできたら、あとは背景を合成してみます。
4. 背景を敷いてみる
右上のシーンメニュー内にある[環境]を選択すると、
環境プロパティがいじれるようになるので、ここで好きな背景画像をおきます。

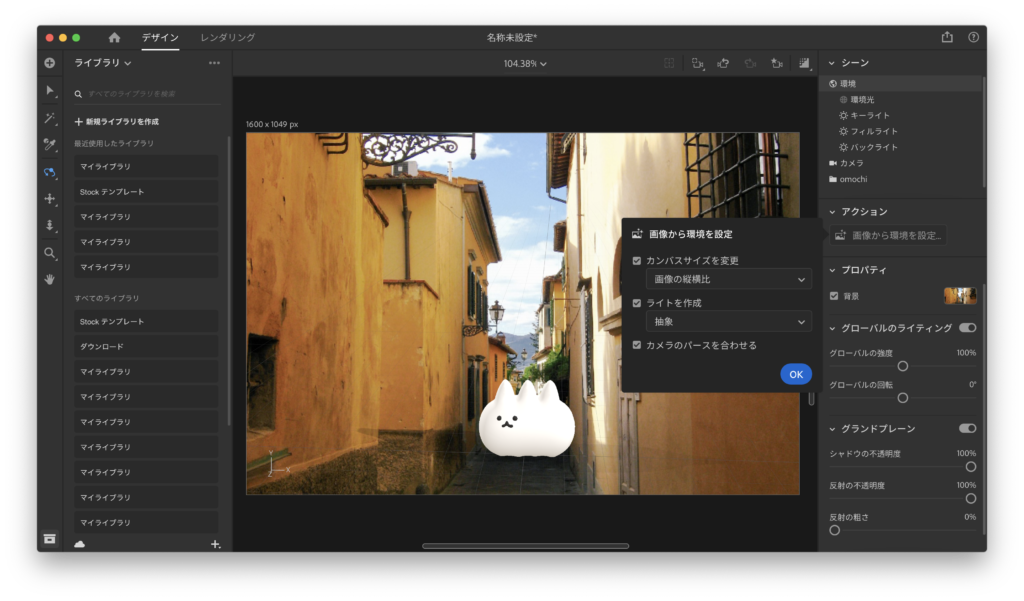
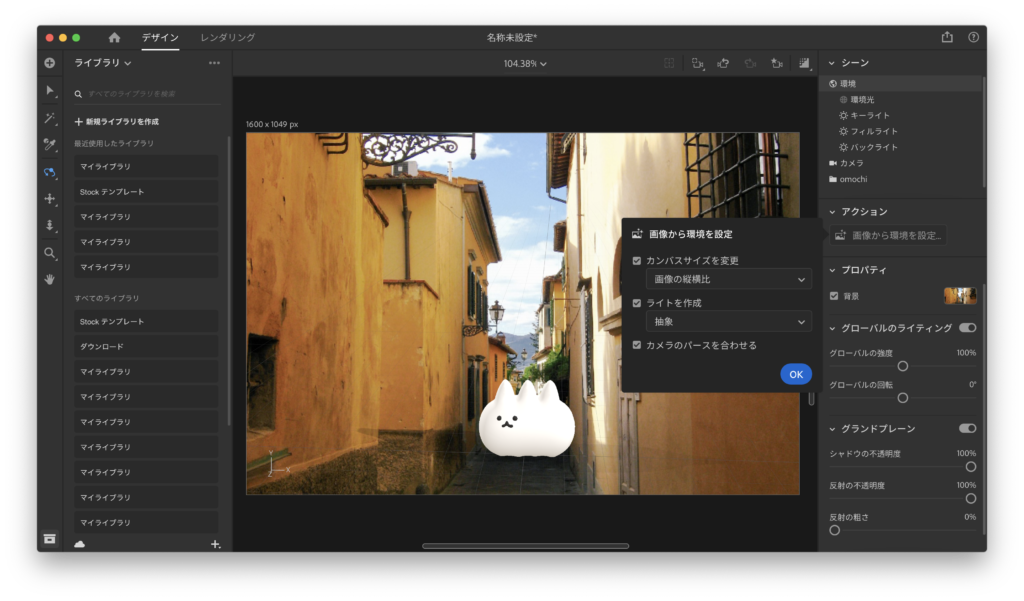
背景を置いた後、アクションから
☑️ カンバスサイズを変更→画像の縦横比
☑️ ライトを作成→抽象
☑️ カメラのパースを合わせる にチェックを入れOKボタンを押します。

すると勝手に位置やライティングを調整して、背景に合うよういい感じに仕上げてくれます。すごい。
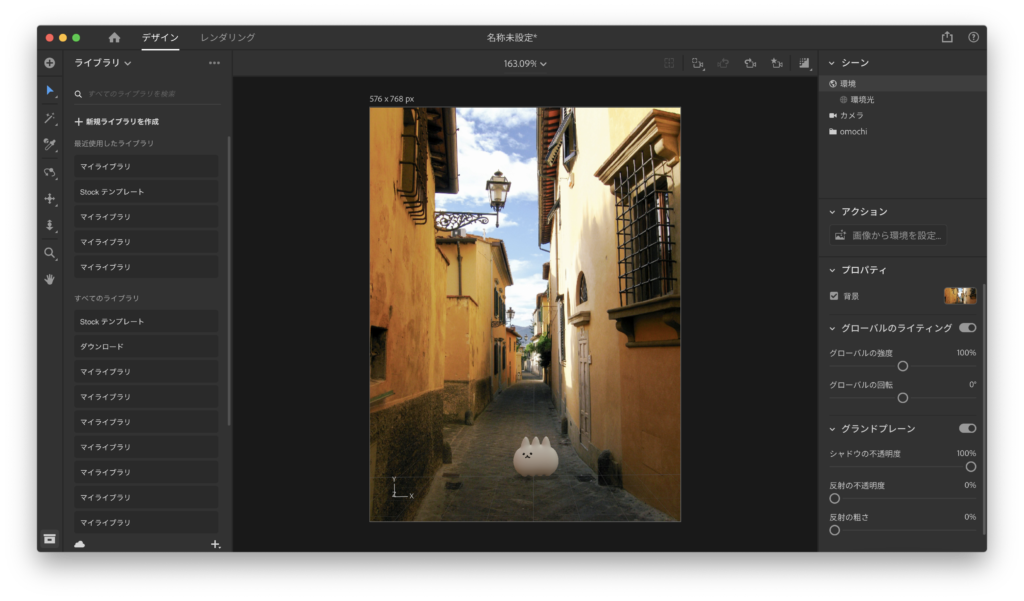
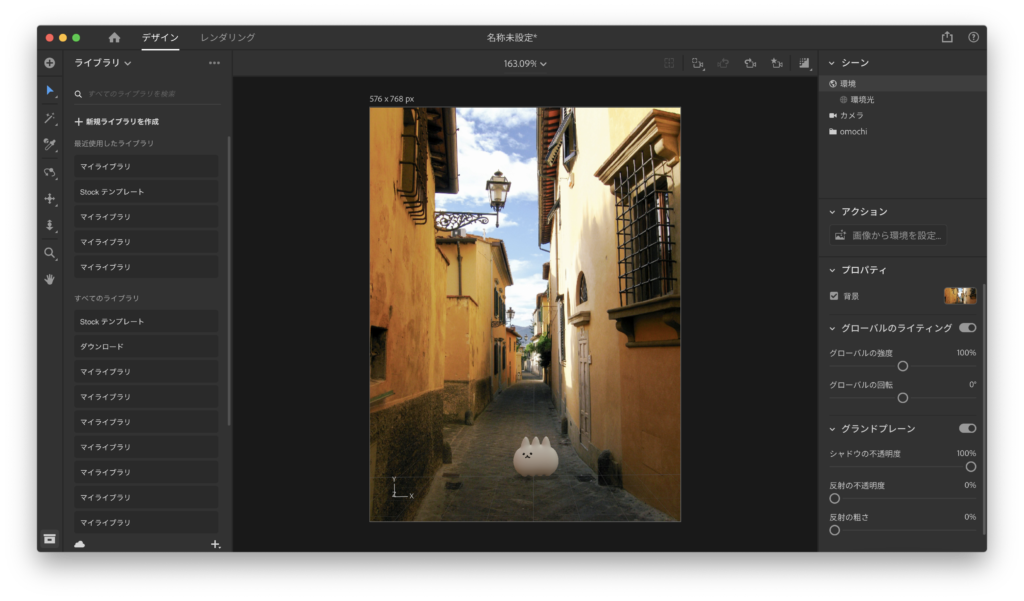
あとはお好みで位置や大きさなどを微調整しましょう。
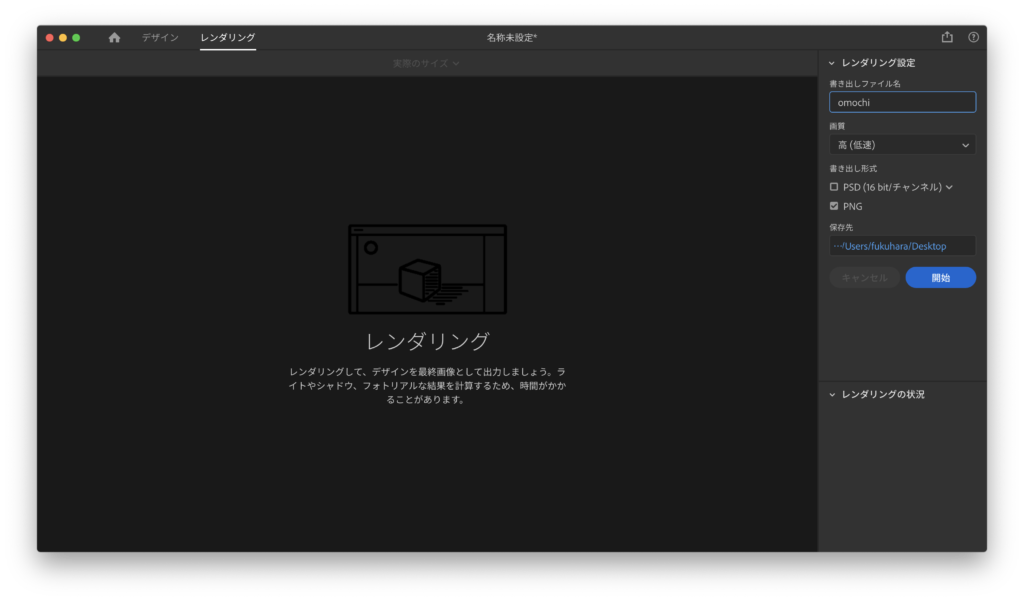
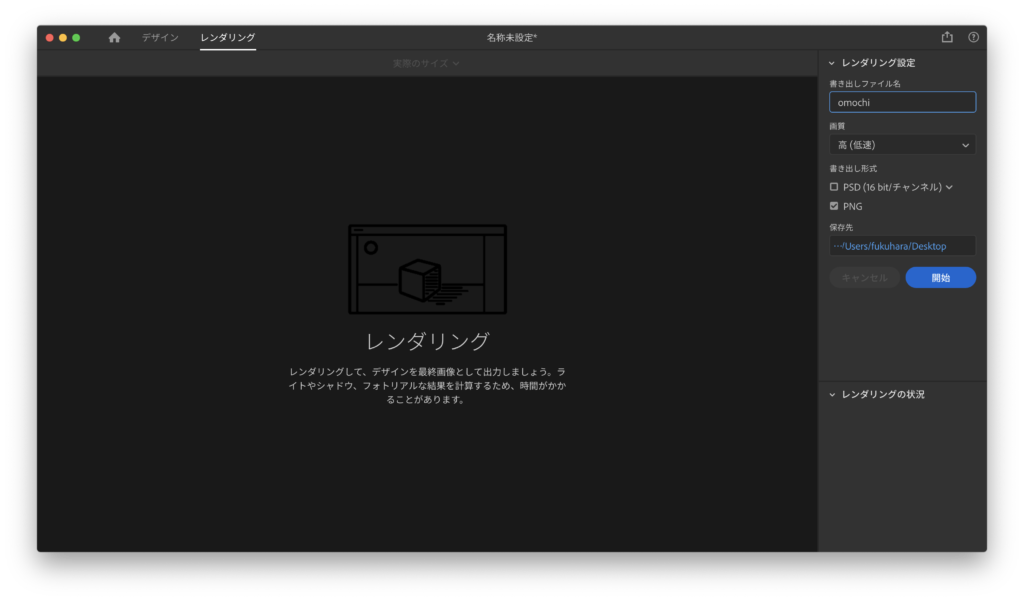
完成したら、デザインメニュー横のレンダリングを選択し、
画質や書き出し形式を好きなものに設定して書き出します。

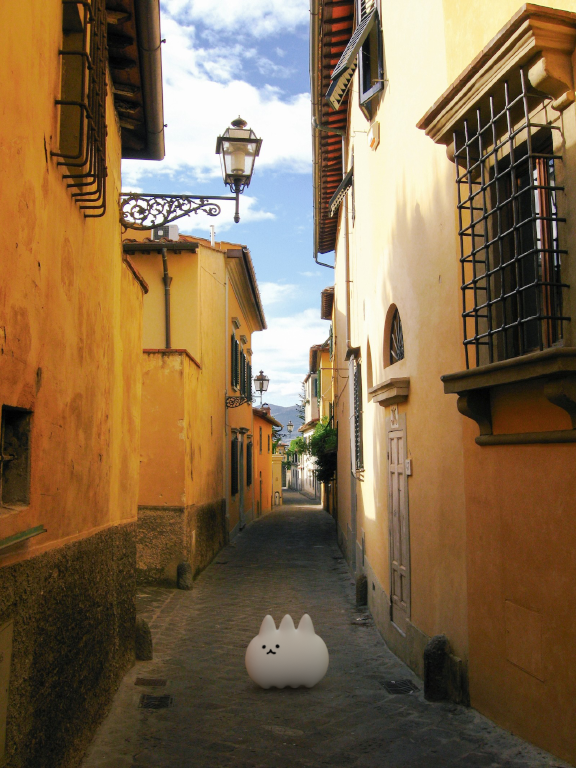
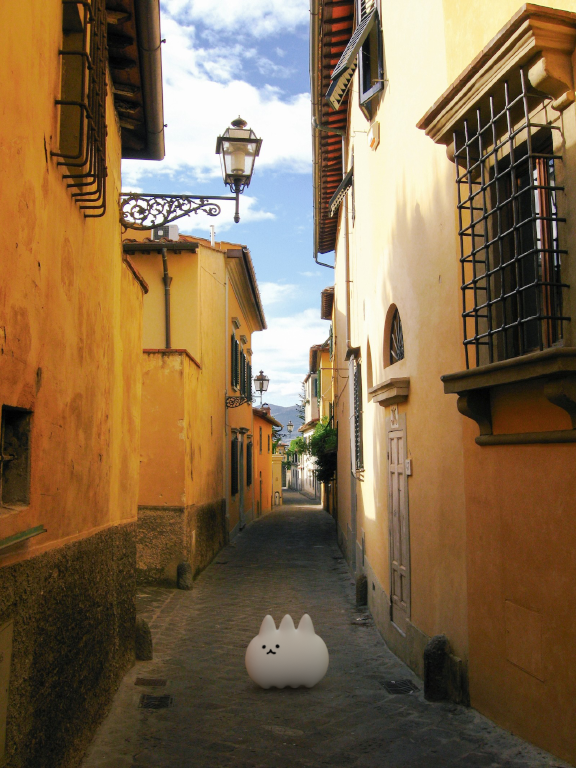
完成!!

レンダリングしたものがこれになります。
路地裏で猫ちゃんに遭遇したみたいでかわいい~!!
あとがき
Dimensionは今回初めて触ったのですが思ったより直感的に触れてなんとかなりました。
パッケージデザインのモックアップを作るのに適しているそうなので
次回はそっちでも遊んでみたいと思います。
そしてこの記事を書いている間に気がついたのですが、
実は近日中にPhotoshopから3D機能が削除されるみたいです。えっ…??
Photoshop の 3D 機能 | 廃止された 3D 機能に関するよくある質問
Photoshop22.2を使用すれば引き続き3Dを使えるみたいなんですが、
まさかこんなタイミングで削除のお知らせを見るとは…
やっぱりBlenderから逃げるなということなんですかね?あぁ〜〜…