IntelliJ IDEAでChromeのリモートデバッグ
console.logデバッグはもう辛い!IntelliJ IDEA(などのJetBrains製IDE)でもちゃんとChromeのリモートデバッグの設定をして、良いデバッグライフを送りましょう
基本的な手順
/Applications/Google\ Chrome.app/Contents/MacOS/Google\ Chrome --remote-debugging-port=9222 --user-data-dir="/path/to/user-data"でChromeを起動します(/path/to/user-dataは任意のディレクトリ)- IDEAの「実行」→「構成の編集...」から「Node.js/Chromeへの接続」を設定します
- 接続するタブを指定します
これでブレークポイントを使った本格的なデバッグができるようになります!
もう少し詳細な手順
まずChromeでリモートデバッグできるようにするには、
--remote-debugging-portリモートデバッグのポート--user-data-dirユーザーディレクトリの位置
の2つの起動オプションが必須です。
--remote-debugging-port はリモートデバッグ接続用のポート設定です。適当なポート番号を指定すればOKです。
--user-data-dir はChromeのプロファイルデータを保存するディレクトリです。通常使用しているChromeとは別のプロファイルで起動することで、既存のChromeセッションと競合せずにリモートデバッグ用のインスタンスを立ち上げることができます。
ディレクトリ自体は任意の場所で良いですが、/tmp 以下など揮発性のディレクトリに設定すると、再起動した場合にプロファイルが消えてしまいます。プロファイルが消えるとChromeの初回起動のメッセージが表示されたりログインセッションが切れたりします。これは煩わしいので、ユーザーディレクトリ(~/)などに適当なディレクトリを作って、必要に応じて消す方が使い勝手が良いです。
IntelliJ IDEAの設定
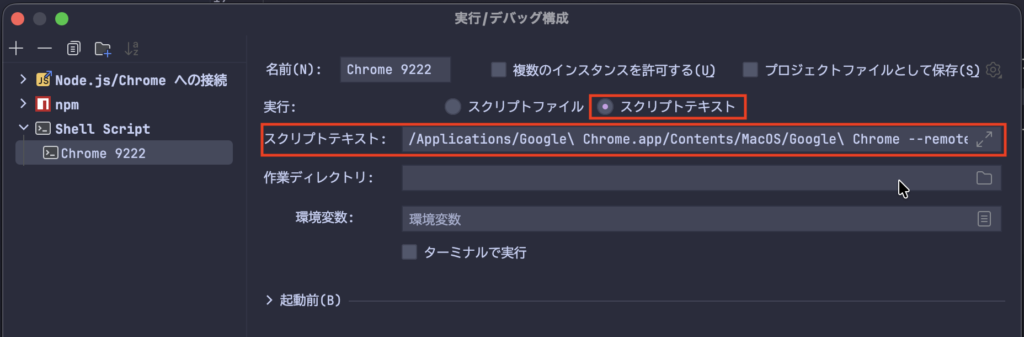
実行の構成にChromeの起動コマンドも登録してしまいましょう!
/Applications/Google\ Chrome.app/Contents/MacOS/Google\ Chrome --remote-debugging-port=9222 --user-data-dir="/path/to/user-data"
そうすれば、「実行...」からChromeをリモートデバッグのオプション付きで起動できます。
次にリモートデバッグの設定を行います。この時「自動的に再接続」のチェックを入れておきましょう。
また「起動前(B)」に先程設定したChromeの実行を登録すると便利そうですが、起動タイミングの問題なのかうまく行かないので、個別に起動することをおすすめします。
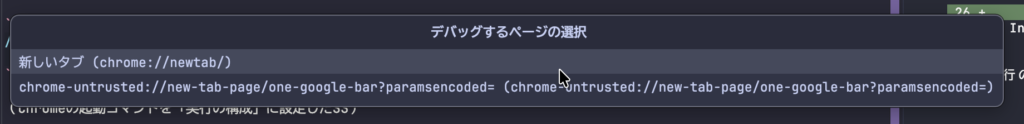
Chromeを起動してリモートデバッグを開始すると、少々見づらいですが接続するタブが選択肢として表示されるので選択しましょう
これでリモートデバッグが開始できます!良いデバッグライフを!