ちょっと気になることがあって各主要ブラウザのフレームレートを調べてみたのでその結果をメモ。
調べ方
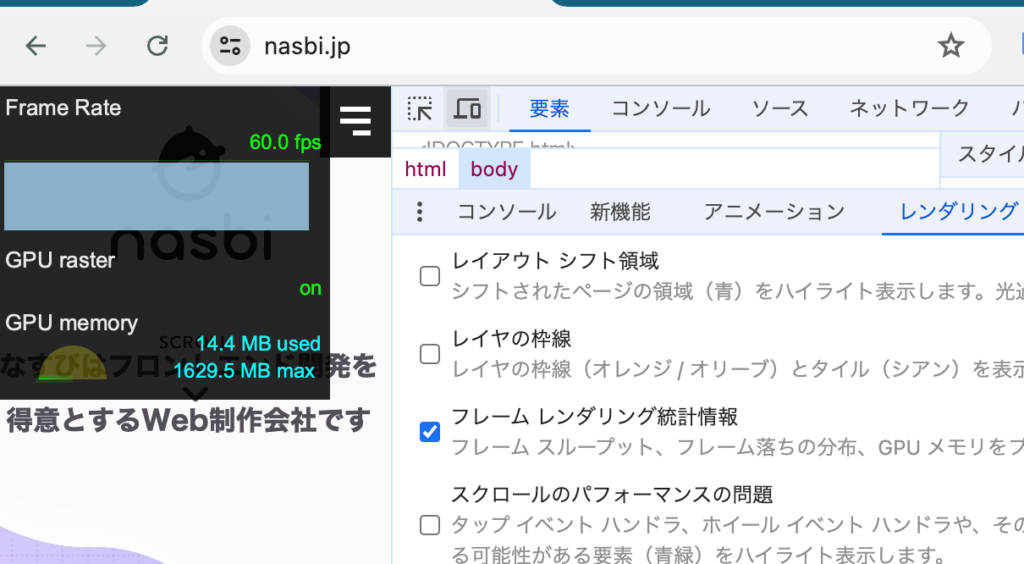
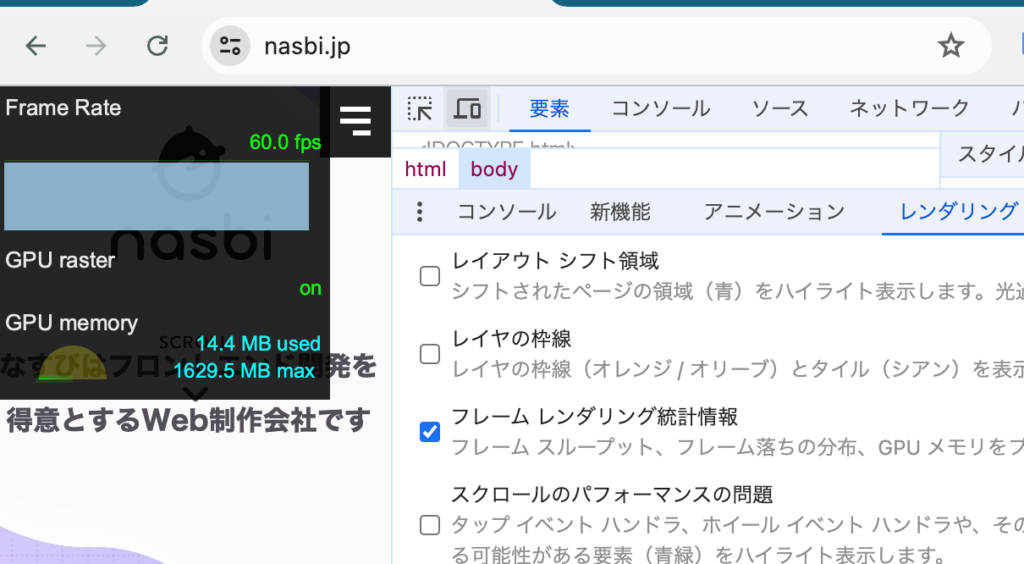
PCのChromeであれば、DevToolsで下記のようにリアルタイムのフレームレートを表示する事が可能です。

今回はChrome以外のブラウザや、スマホでも調べたかったので下記のようなコードを用意してみました。
requestAnimationFrame() を1秒間回して、その回数を調べる単純なコードです。
async function measureFPS() {
return new Promise((resolve) => {
let count = 0;
const start = performance.now();
function frame() {
if (performance.now() - start >= 1000) {
resolve(count);
return;
}
count = count + 1;
requestAnimationFrame(frame);
}
frame();
});
}
それをHTML上に実装したものが こちらのページ で確認できます
Macに144Hzのディスプレイを繋いでChromeで試した結果がこちら

どうやら1〜2fpsほど大きい数字が出てしまうようです。
コードの問題かもしれませんが、まあいいでしょう。なんとなく測れればよいのです。
このHTMLを使って各ブラウザで計測していきます。
計測環境
結果発表の前に、計測した環境について書いておきます
Macbook Pro M1 Max
- 内蔵ディスプレイ(ProMotionの120Hz)
- 外部ディスプレイ:AG274UXP/11(144Hzで接続)
- Sidecar の iPad Pro (ProMotion対応だが、Sidecar接続のため60Hz)
iPad Pro 11インチ 第4世代 M2チップ
- 内蔵ディスプレイ(ProMotion 120Hz)
- 外部ディスプレイ:AG274UXP/11(ステージマネージャ有効)
Xiaomi 13T Pro
- 内蔵ディスプレイ(最高144Hzまでの動的フレームレート設定)
- 内蔵ディスプレイ(固定144Hz)
- 内蔵ディスプレイ(固定60Hz)
AG274UXP/11が長いので以下AGONと表記します
計測した結果
Macbook Pro M1
| ブラウザ | ディスプレイ | FPS |
|---|
| Chrome | 内蔵 | 122 |
| Chrome | AGON | 145 |
| Chrome | Sidecar | 62 |
| Safari | 内蔵 | 62 |
| Safari | AGON | 74 |
| Safari | Sidecar | 62 |
| Firefox | 内蔵 | 145 |
| Firefox | AGON | 146 |
| Firefox | Sidecar | 144 |
この結果から、Chromeはディスプレイのリフレッシュレートに合わせてレンダリングのフレームレート制限を可変させることがわかった。
Safariも基本的にはChromeと同じくディスプレイのリフレッシュレートを最大値としてフレームレート制限をかけるようだが、
- 最高でも72FPS(?)までに制限される
- ProMotionの下では60FPSに制限される
という条件がつくようだ。
Firefoxだけ理解できなかったのでAGONを物理的に切断して、MacとSidecarだけ繋がってる状態で再計測
| ブラウザ | ディスプレイ | FPS |
|---|
| Firefox | 内蔵 | 61 |
| Firefox | Sidecar(プライマリ) | 62 |
なるほど、どうやらプライマリディスプレイのリフレッシュレートでレンダリングされるらしい。(↑の計測時はSidecarがプライマリになっていた)
今度は内蔵をプライマリにしてみる
| ブラウザ | ディスプレイ | FPS |
|---|
| Firefox | 内蔵(プライマリ) | 120 |
| Firefox | Sidecar | 120 |
なるほどね
iPad Pro 11インチ
| ブラウザ | ディスプレイ | FPS |
|---|
| Safari | 内蔵 | 61 |
| Safari | AGON | 62 |
ステージマネージャの外部ディスプレイはブラウザの外側でリフレッシュレートがどのくらいなのか調べられなかったのだけど、マウスポインターをグルグル動かしたときの軌跡がProMotionな内蔵ディスプレイと比べると明らかに少ないので、おそらく60Hzで接続されてるのだと思う。
ちなみにAGONを接続せずにiPad単体で測っても62FPSでした。
Xiaomi 13T Pro
| ブラウザ | ディスプレイ | FPS |
|---|
| Chrome | 内蔵・動的Hz | 122 |
| Chrome | 内蔵・固定144Hz | 121 |
| Chrome | 内蔵・固定60Hz | 62 |
Mac+Chromeと同じ結果を予想していたけど、144Hz固定にしても120相当しか出なかったのは予想外。この端末の特有な現象の可能性もある。
もしかしたらAndroidのChromeは上限120FPSで制限されているのかもしれない。
結論
今回iPhone実機では調査しなかったけど、まあ間違いなくiPadと同じで60FPSに制限されていると思います。
フロントエンド界隈では「ヌルサクアニメーションにするために60FPSを死守すべし!」というのはよく聞く話ですが、実際に調べてみた結果Safariをターゲットとするならばやはり60FPSがひとつの基準になるのは間違いないようです。
ただ、Safari以外はハードウェアさえ対応していれば少なくとも120FPSでレンダリングできるので、これからは120FPSを基準にしていくべきなのかもしれません。
iPhoneだってハードウェア的には120Hzなわけで、Apple的にハイリフレッシュレートに対して否定的な立場ではないハズ。
OS/Safariのアップデートで突然60FPS制限を引き上げるのも時間の問題なのでは?と思いました。