Adode XDは日々成長する子なので毎月アップデートがあるのですが
そのアプデ内容を公式ブログ以外あまり触れてないのでは…?
という気がするので、またAdobe XDのこと書きます!!!!
先月6月19日に界隈の一部で”神アプデ”と称される、
とある機能が実装されました。
それは『オブジェクトの位置を固定』することができる機能です。
これによりプレビューやウェブ共有した状態でスクロールしても
ヘッダーやフッター、背景画像などが動かないよう固定でき、
よりサイトイメージがつかみやすくなるそうですよ!
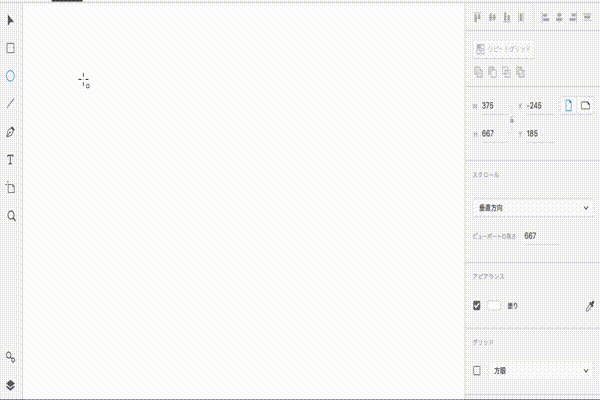
これも使い方はすごく簡単で
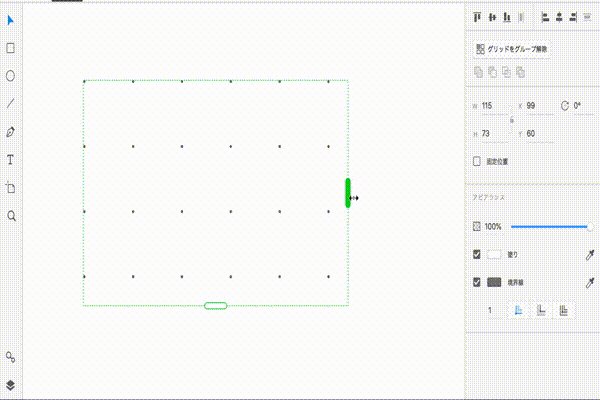
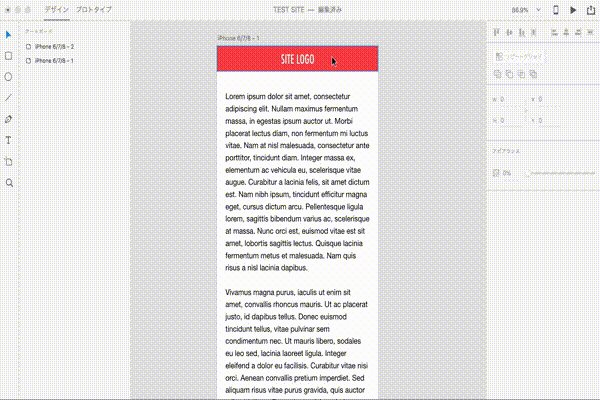
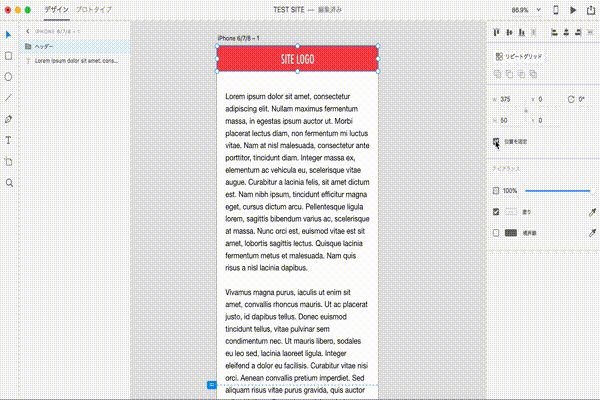
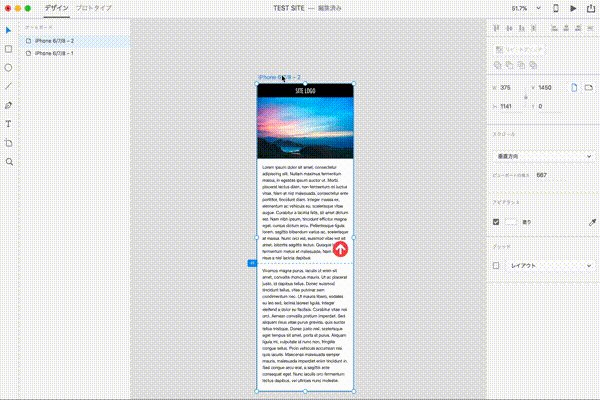
- 固定したいオブジェクトを選択する
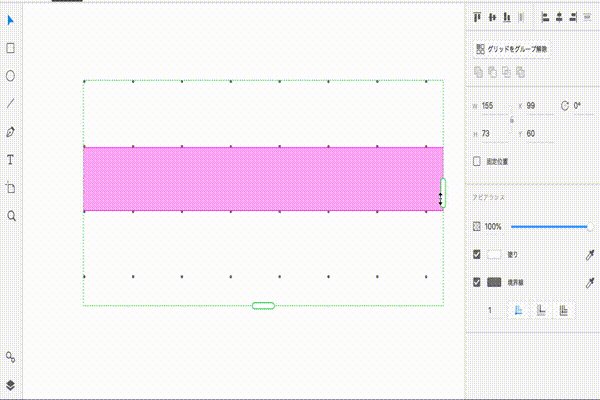
(ロゴや装飾など細かなパーツがある場合は、あらかじめ1つにまとめてグループ化しておくと◎) - 右メニュー部分にある「位置を固定」にチェック
これだけで固定ヘッダーの完成!!!!アラマァ〜〜簡単!!
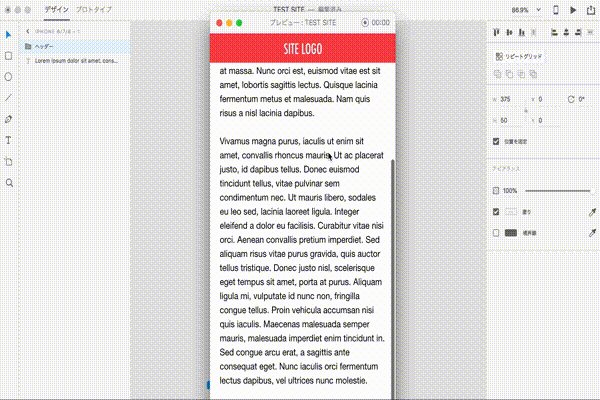
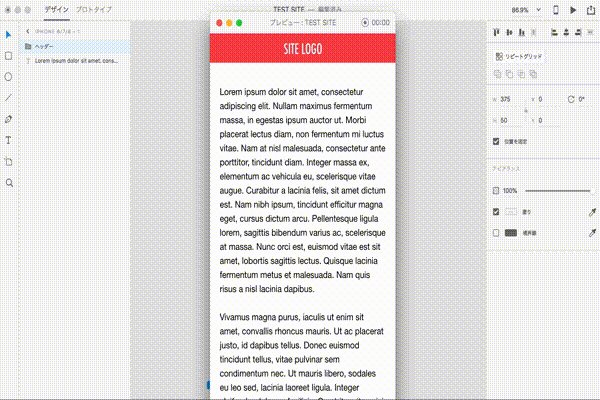
あとはプレビューして動作を確認して、オワリッ!!

ただし固定するときの注意点ですが、スクロールしたときの重なりは
左メニューに表示されてる「レイヤーの順番」で決まるので
ヘッダーレイヤーより上にメインコンテンツレイヤーがあると
スクロールした時にヘッダーをさっくり貫通してしまうので気をつけましょう
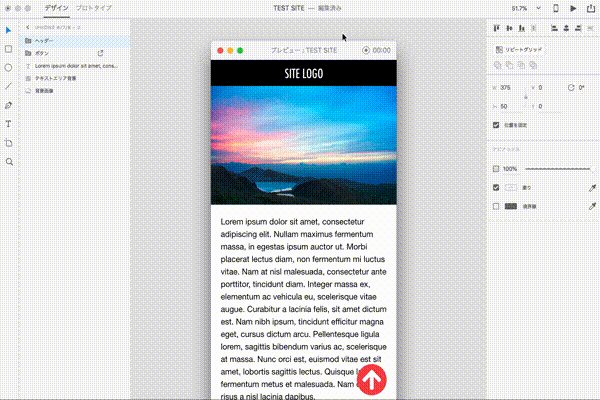
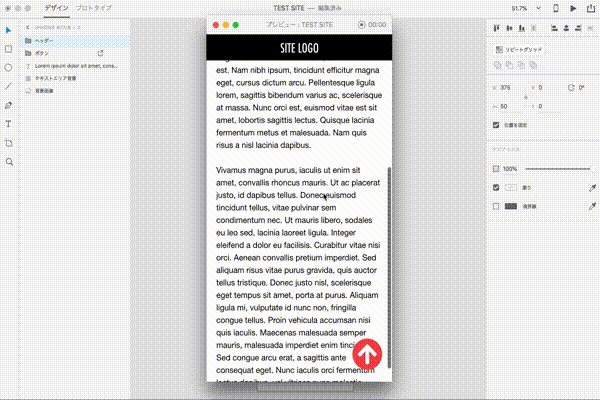
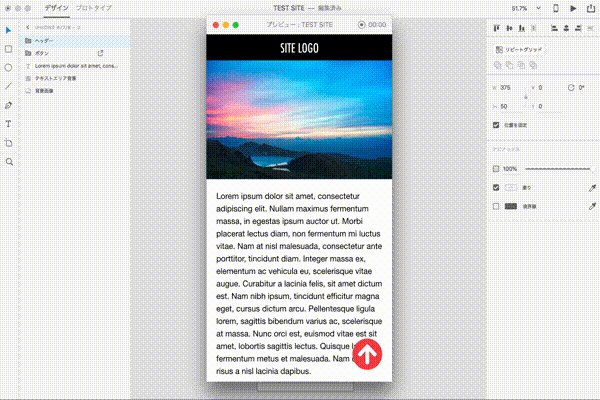
↓「ヘッダー」と「ページ上部へジャンプする矢印ボタン」と「背景画像」を固定してパララックスもどきを作りました。
ヘッダーと矢印ボタンレイヤーは上に、背景画像レイヤーは下に置いてます。

これで先方に「本番だとこの部分は動かないようになってます」なんていちいち説明しなくてもオッケ〜〜!!!
よりリアリティが増したサイトデザインに先方もニッコリ!!
打ち合わせもトントン拍子で進んで早く家に帰れる!!
みんなもAdobe XDで最高の夏、手に入れようぜ!!