Figmaにはボタンなどのコンポーネントをまとめて管理できるVariantsと呼ばれる機能があるのですが
これを実際に使ってみたところとっても便利だったので覚書として書きました。
ちなみに昨年追加された機能なのでちょっと今更感ありますが、ご参考になればと思います。
Variantsってなに?
Webデザインでよく使うアイテムは大体コンポーネント化して使っていると思いますが、
その中でもボタンやリストなど「ぱっと見同じデザインだけど色やアイコンの有無でバリエーションがあるもの」
をひとつのグループにして管理できるよ!というのがVariantsです。
やってみよう
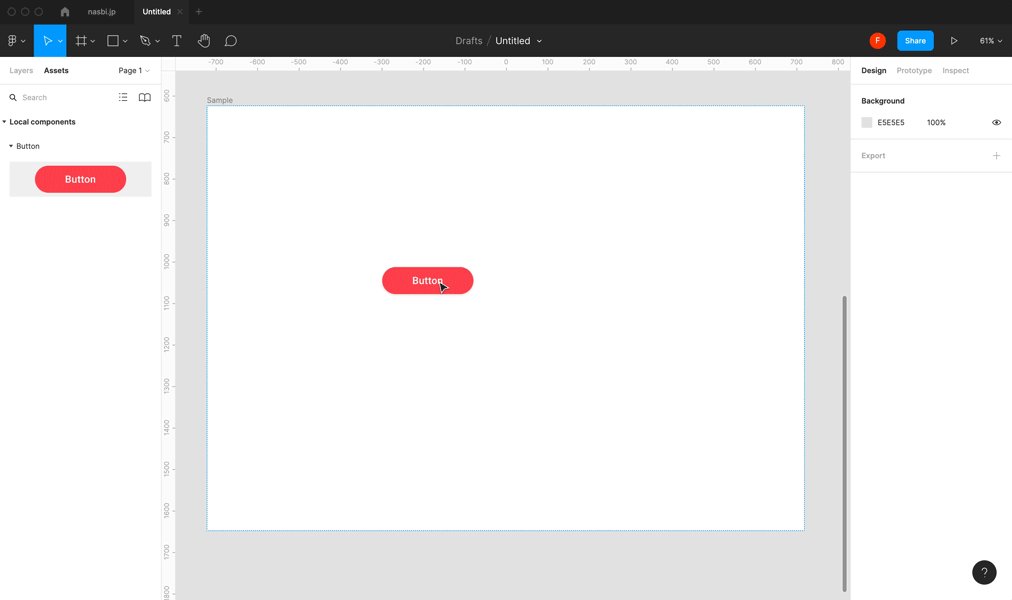
まずはボタンのコンポーネントを作成します。
Variantsは複数管理の機能ですので、コンポーネントを2つ以上つくり、コンポーネント化しておきます。

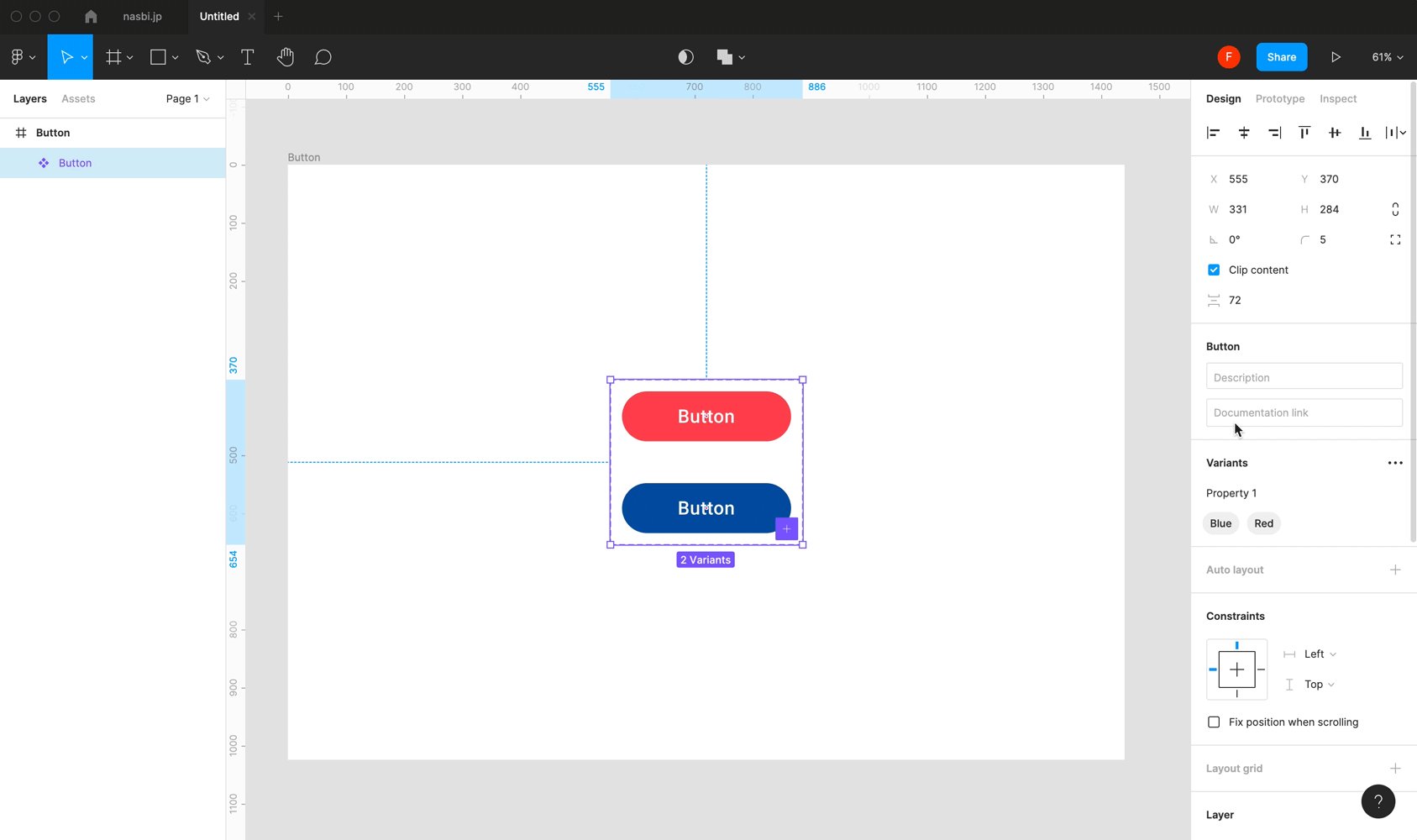
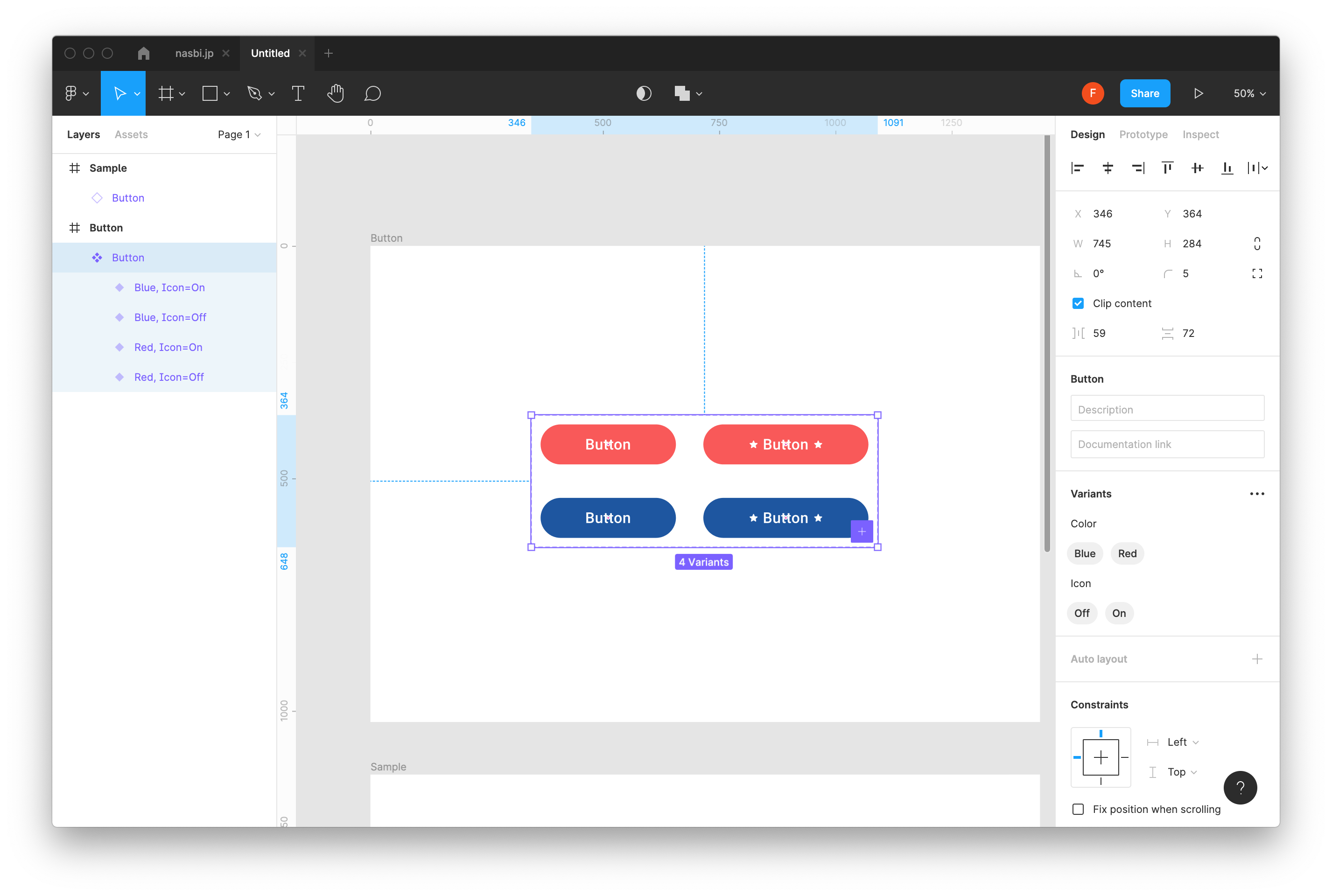
例として赤と青のボタンを作りました。
次はコンポーネントに名前をつけます。
名前をつける際は、ボタンのデザイン規則を意識してつけます。

今回つくったのは赤いボタンと青いボタンなので、
それぞれButton / Red、Button / Blue と付けました。規則は/で区切りましょう。
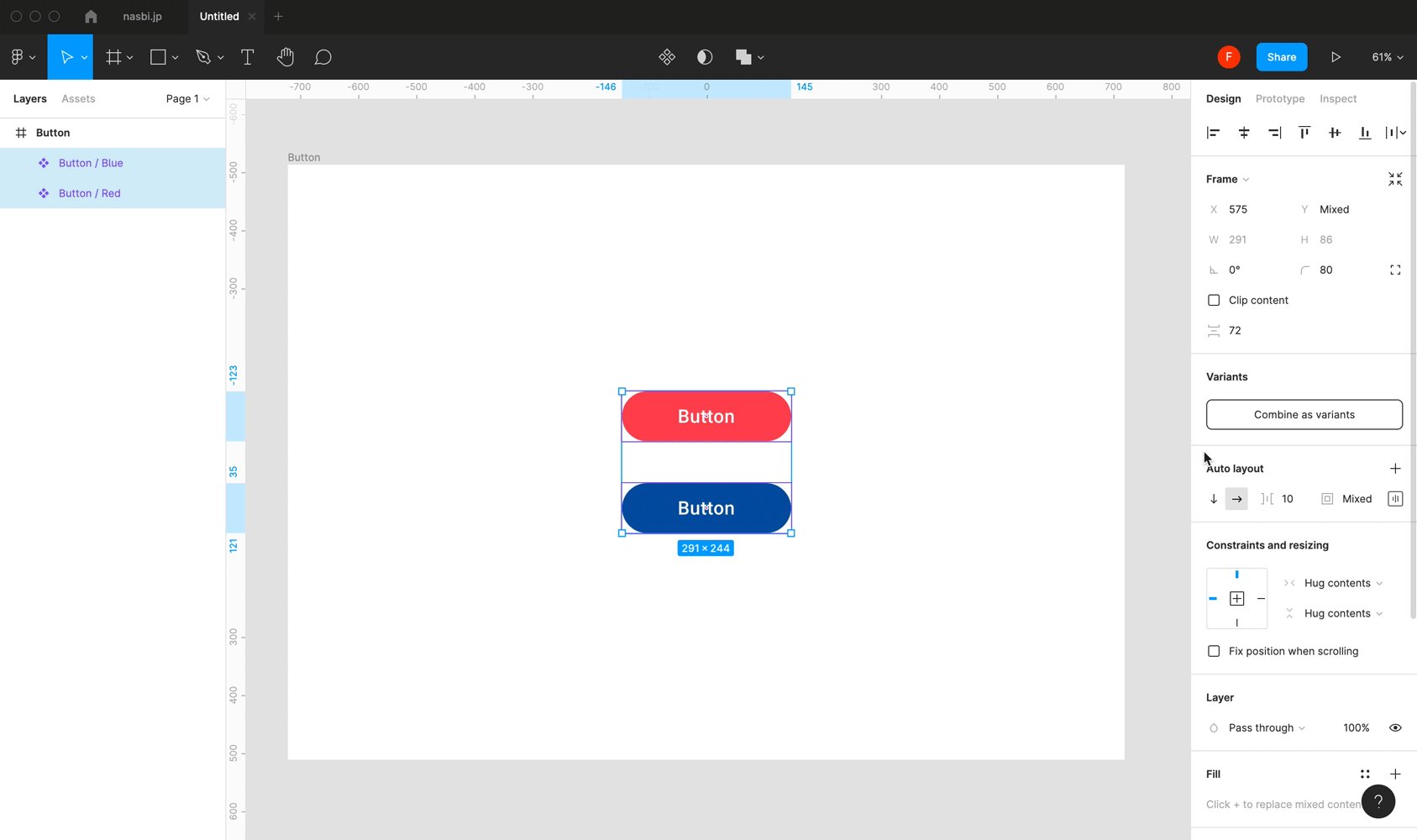
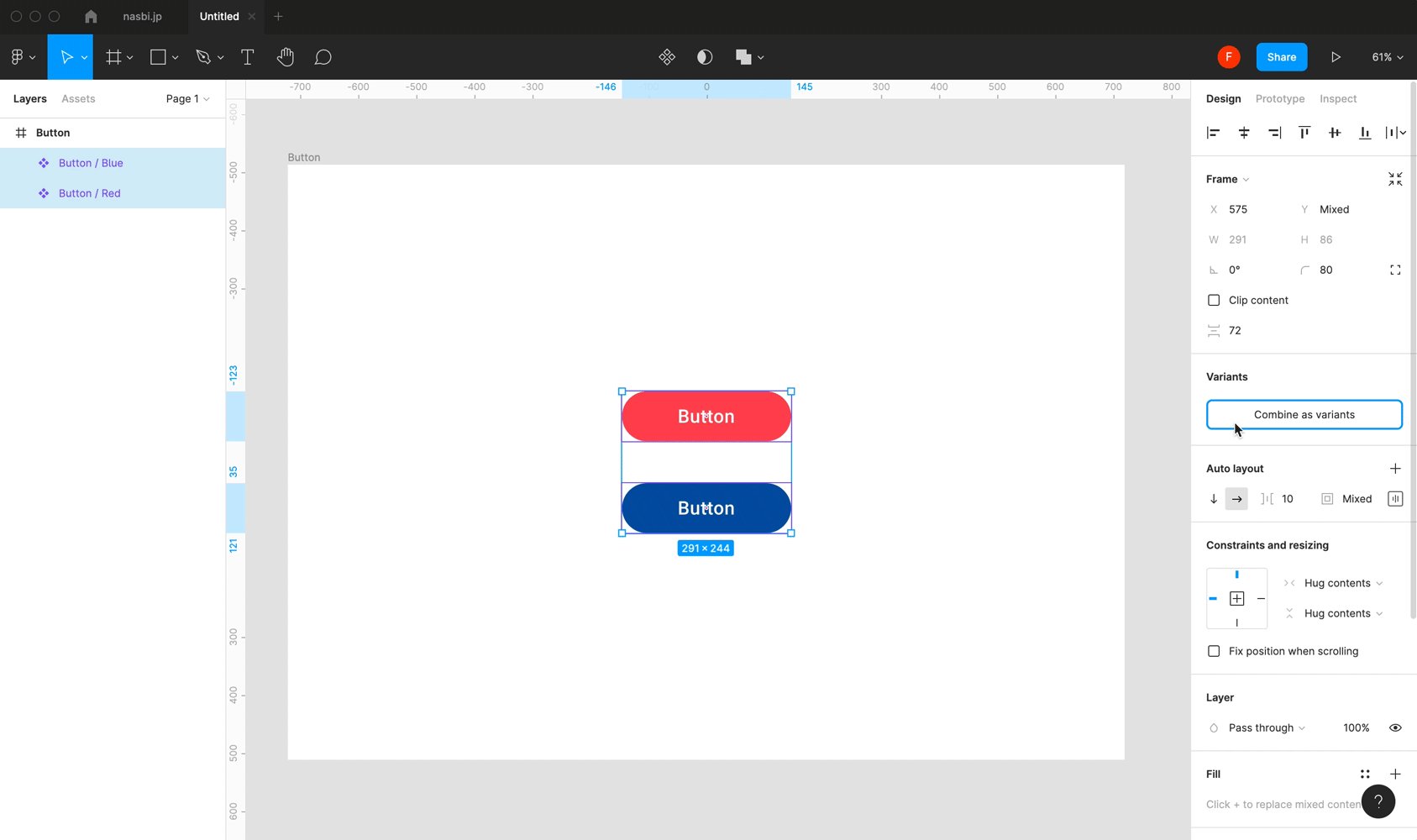
名前を付け終わったら、
Variantで管理したいコンポーネントをすべて選択し、Conbine as variantsを押します。

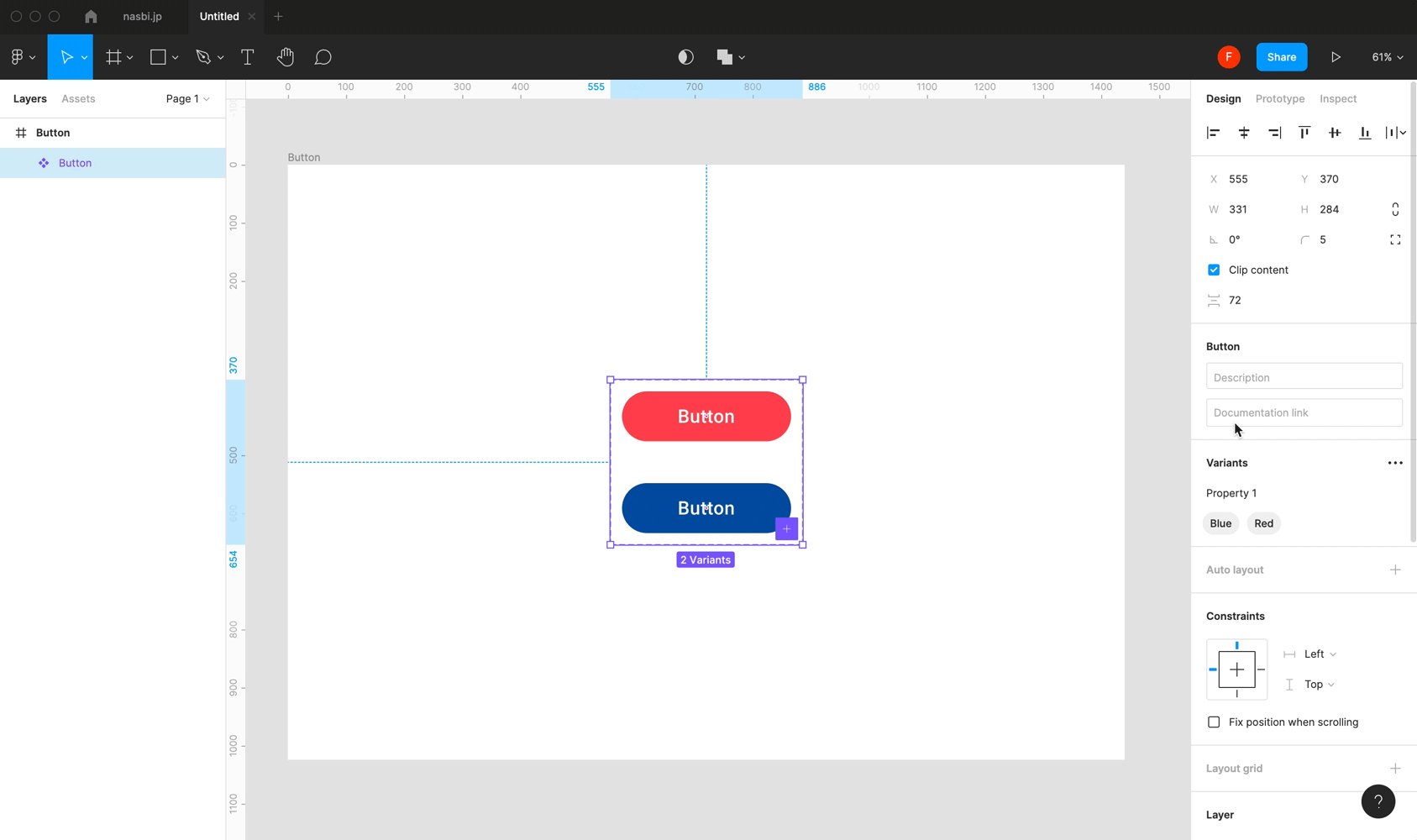
これでVariants化できました。
ちゃんとVariants化できたか確認してみましょう。
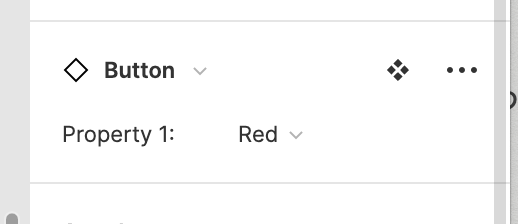
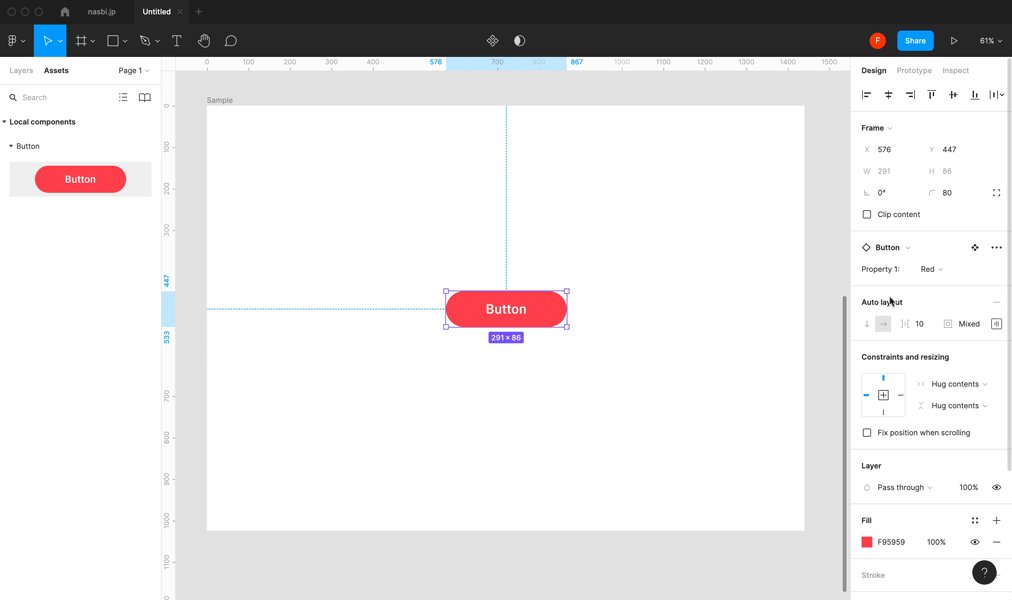
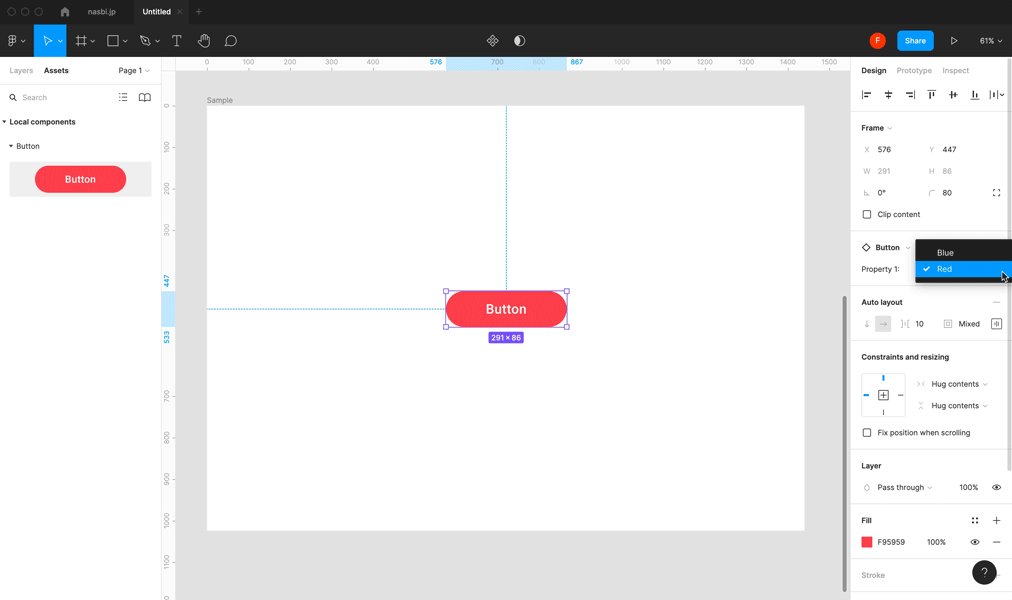
配置したボタンを選択すると右メニューに[Property1]が追加されてます。
(この名称はVariantsのところから後で変更できます)

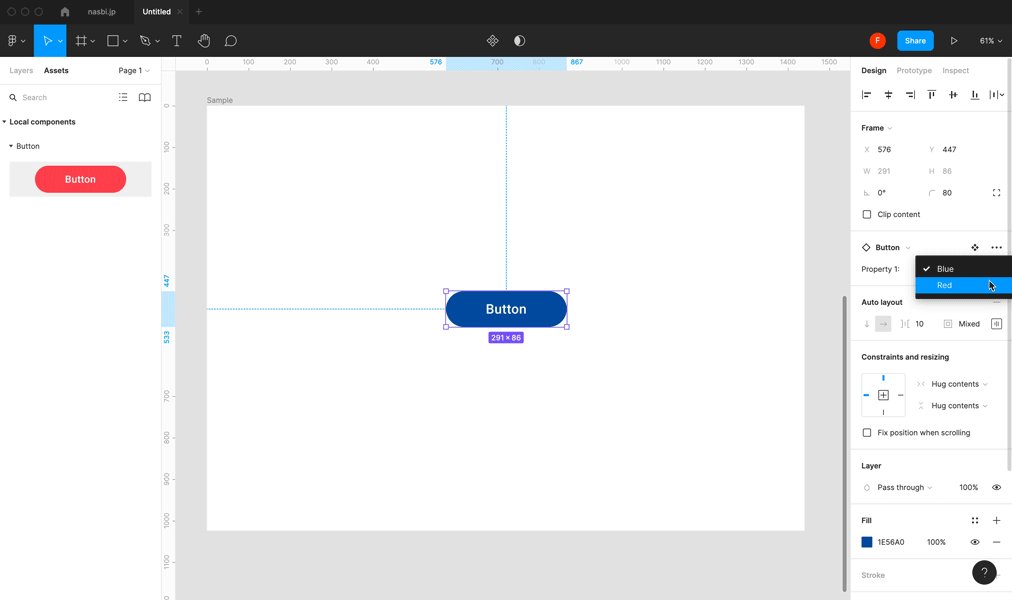
このプルダウンを選択すると…

ボタンを切り替えることができました!👏
これを活用すれば、たくさんのデザインをVariantsで管理できます。
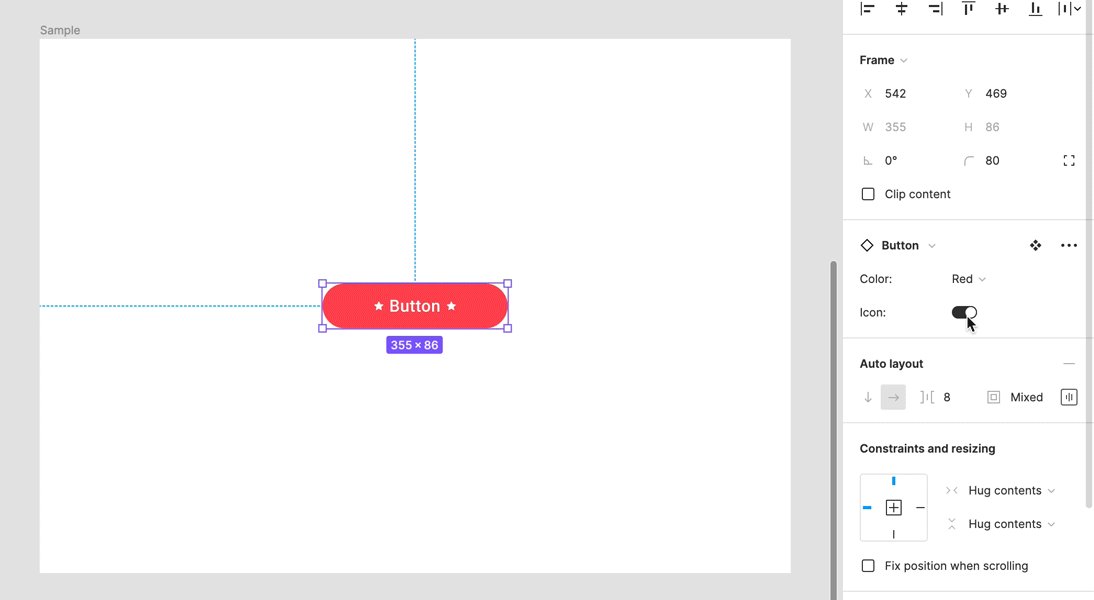
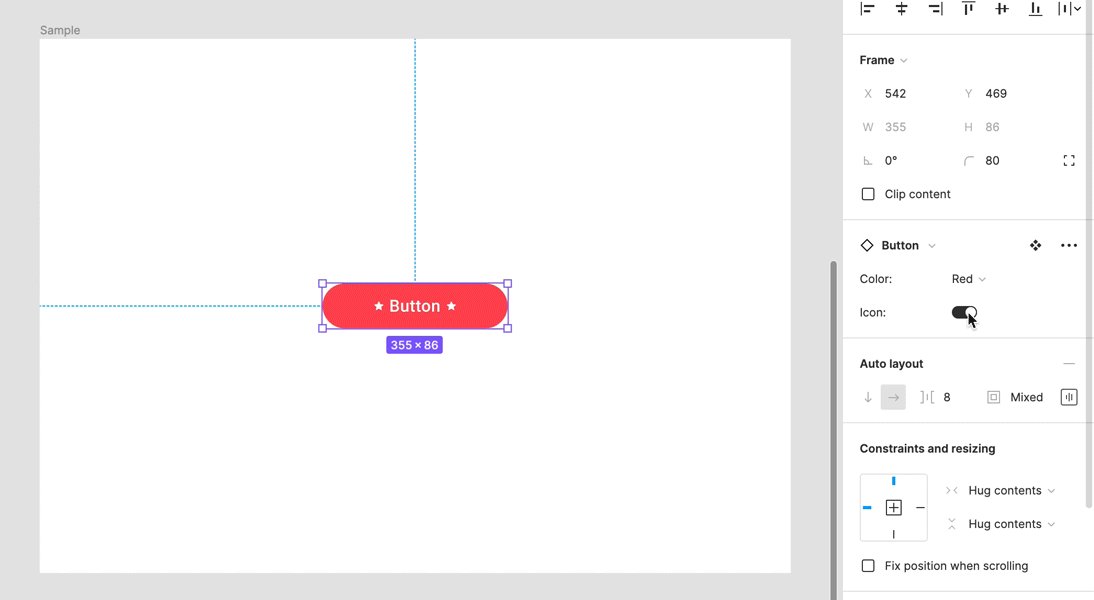
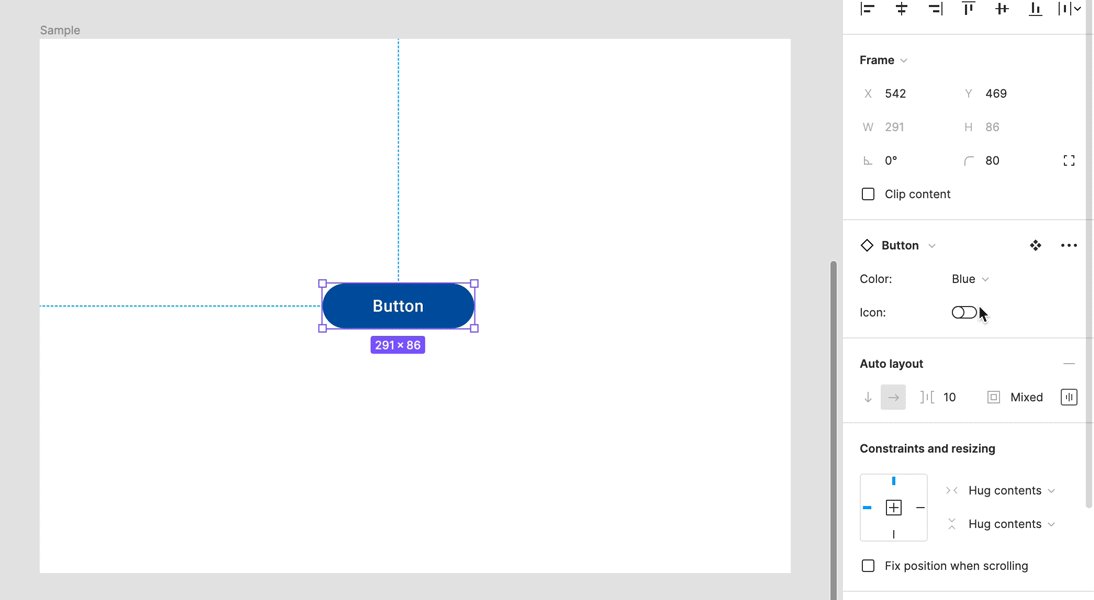
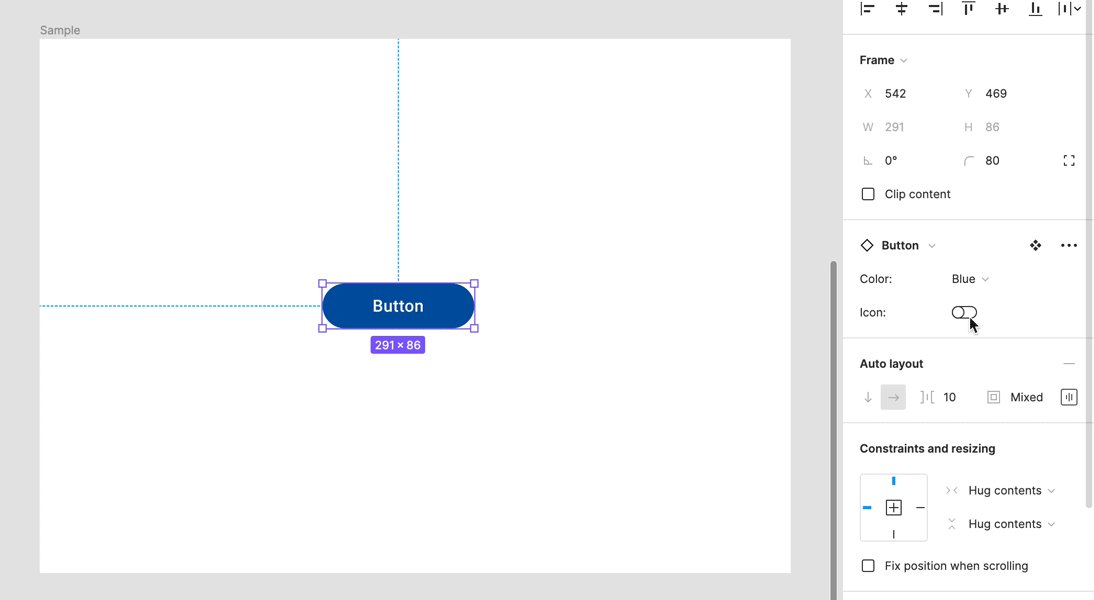
ちなみにドロップダウンではなくスイッチで切り替えもできます。

スイッチ切り替えにしたい場合は名前をつける際にon/offまたはtrue/falseにしましょう。
私はアイコンのあり/なしで使ってます。

[Variants]は使えるシーンがちょっと限られる機能ですが、
便利ですのでぜひ使ってみてください。