node製サイトを開発時はwebpackを利用していればwebpack-dev-serverなどを利用するのが常ですが、プロダクションビルド後のファイルで確認したい場合もあります。
そういうときにわざわざサーバーにアップロードしたり、MAMPなどを利用するのは面倒です。ですが、PhpStormであればビルドも含めてショートカット1発でサーバーを起動することができます!
今日はその設定をしていきましょう。設定は1分で終わります。
Step.1 サーバー設定
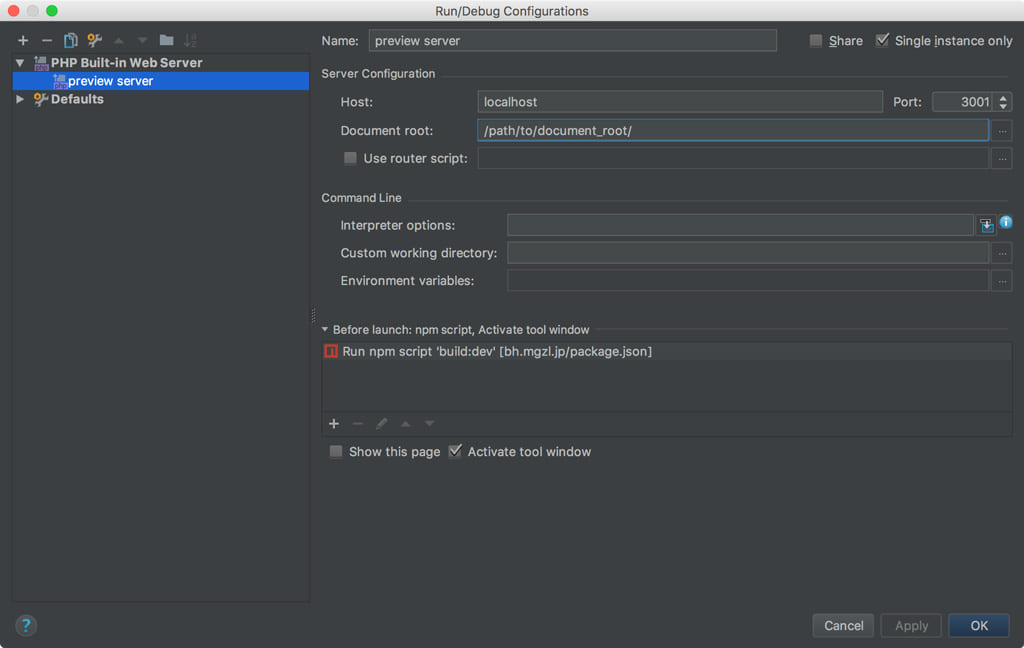
「Run」->「Edit Configurations」から「Run/Dubug Configurations」のウィンドウを表示し下記に設定します。
- Name: Preview server(好きな名前を設定してください)
- Single instance only: チェックを入れる(重複起動を許可しないかのチェックです)
- Host: localhost
- Port: 3001
- Document Root: ドキュメントルートへのパス
HostとPortは他のアプリケーションが利用中だと起動できないので、webpack-dev-serverやMAMPなどを利用している場合は被らないように設定するのが吉です。
Step.2 npmスクリプトの起動設定
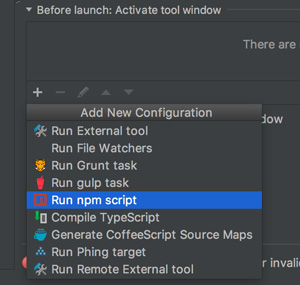
次に「Before launch: Acvtive tool window」で「+」をクリックして「Run npm script」をクリックします。
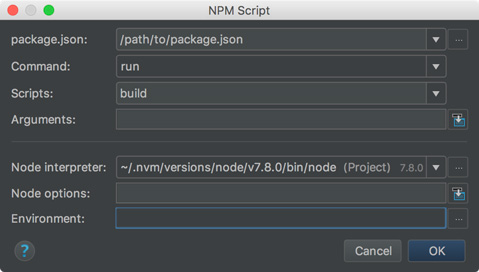
すると「NPM Script」のウィンドウが開くので下記に設定します。
- Command: run
- Scripts: build(など自分でpackage.jsonに設定したスクリプト名)
Step.3 起動
あとは^ Rまたは「Run」->「Run 'Preview server'(上記のName:で設定した名前)」をクリックすれば指定したHostとPortでサーバーが起動します。
PhpStormなどJetBrains製のIDEはWeb関係の技術と親和性が高いので、Web開発者は必携ですね。